 まじめに、じゃなくてこういうのってどうなんだろねっていうレベルの話。
まじめに、じゃなくてこういうのってどうなんだろねっていうレベルの話。
今年は特にパスワード情報の流出と、それを使ったリスト型攻撃による不正アクセスや個人情報の流出といった話題が数多く世間を騒がせましたが、ここで問題になるのが、多くの人がやってしまいがちな、「パスワードの使い回し」。
確かに、複数の Web サービスのパスワードを覚えておくのは大変 (パスワード管理ソフト使えという話なんですが一般の人にはそれ程浸透してなさげ) ですし、まぁ気持ちはわかるんですけどね。
そこで、パスワードの使い回しは防げないとして、サービス側で多少でもセキュリティリスクを減らす方法ってないのかね? ってことで、もしパスワード使い回されても、必ず頭の数文字だけはサービス側で自動生成したランダムな値が入るっていう方法はどうなんでしょ。というのが今回のお話。
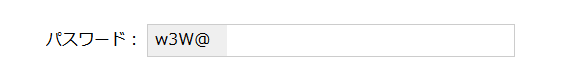
具体的には下記のような感じとか?

ユーザーが決めたパスワードを入力する欄と、サービス側が自動生成したパスワード (ここでは 4 文字) を合わせて 1つのパスワードとして扱うパスワード登録欄。
頭の 4 文字だけ気合いで暗記していただいて、後半のユーザー入力欄は、もし他のサービスとパスワードを使い回されても、前半部分のがあるので強制的に他サービスと別パスワードになるし、最低限のパスワード強度にはなるという...... ダメかな。

ちなみに上記は Google さんのアカウント作成フォームの例ですが、一般的にはこんな感じで、ユーザーが自由に決めたパスワードを入力させる形式ですよね。Google のようにパスワード強度を判定してあまりに簡単なパスワードは設定不可にしているケースは多いですが。
パスワードはユーザーにすべて決定権を持たせるってのはごく普通の考え方ですので、ほとんどのサービスがこのような形式になっているのだと思いますが、それによってパスワードを使い回されることを機械的に防ぐのは無理になっています。
それなら一部だけサービス側で決めちゃうのはどうなんだろと、ちらっと思いついたので思いつくままに書いてみたのですが、誰でも思いつきそうで、でもやっている例を見たことがないということはあまり実用的じゃないのかもね。
参考までに上記のフォームは下記のような簡単なソースで作っています。前半 4 文字のランダム生成は、実際にはサーバサイドのプログラムや JavaScript などで実装する必要はありますが。
<label for="pass-2">パスワード:</label> <input type="text" value="w3W@" name="pass-1" id="pass-1" readonly="readonly" /><input type="password" value="" name="pass-2" id="pass-2" required="required" />
CSS はこんな感じ。適当。
<style>
input[type="text"],
input[type="password"] {
box-sizing: border-box;
padding: .2em .4em;
}
input[name="pass-1"] {
background: #efefef;
border: 1px solid #ccc;
border-right: none;
width: 5em;
}
input[name="pass-2"] {
border: 1px solid #ccc;
border-left: none;
width: 18em;
}
</style>









