 Firefox の最新版、Firefox 36 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
Firefox の最新版、Firefox 36 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
CSSOM View Module から scroll-behavior プロパティをサポートしたことで、CSS だけでスムーズスクロールが可能になった他、SPDY/3 のサポートが廃止され、SPDY/3.1 のみのサポートとなっています。
その他、unicode-range デスクリプタのサポート、will-change プロパティのサポート、meta name="referrer" のサポートなども行われています。

scroll-behavior プロパティ
Firefox 36 が Nightly ビルドだった時に scroll-behavior プロパティのサポートについて下記の記事で書いています。詳しくはそちらをご覧ください。
ちなみに、先日公開した 制作ガイドライン (参考記事) では、このプロパティが指定してありますので、最新の Firefox で見ていただくと、メニューでページ内を移動した際などにスムーズスクロールが行われると思います (ページ上部に移動するやつ以外)。
通常、この手のは今まで JavaScript で実装していましたが、対応ブラウザであれば CSS の指定ひとつで済むようになります。
unicode-range デスクリプタ
unicode-range は @font-face デスクリプタで、読み込んだフォントの適応範囲を指定するものですが、こちらについても、Firefox 36 が Nightly ビルドだった時に下記の記事で書いていますので、詳しくはそちらをご覧ください。
will-change プロパティ
will-change プロパティは要素にどのような変更を加えるかをあらかじめブラウザに知らせておくためのプロパティです。これによってレンダリングのパフォーマンスを向上させることが可能です。
will-change プロパティについては、Dev.Opera に Sara Soueidan 氏のわかりやすい記事の翻訳版 (下記) がありますので、そちらを読むと理解しやすいと思います。
meta name="referrer"
meta name="referrer" は、リファラを渡す、渡さない (あるいは一部だけ渡すとか) の制御をするための仕組みです。例えば、Google の検索結果なんかだと、
<meta name="referrer" content="origin">
みたいな感じで、リファラとしては origin だけが送られて、検索クエリなどは送信されないようになっています (要するに Google から来たってことだけはわかる)。
HTTPS のページから HTTP のページに遷移した際は自動的にリファラが空になるのが通常のブラウザの挙動ですので、これは HTTPS → HTTPS で遷移した場合が対象ですが、meta 要素でその辺を制御できますよってことですね。
仕様については下記にあります。
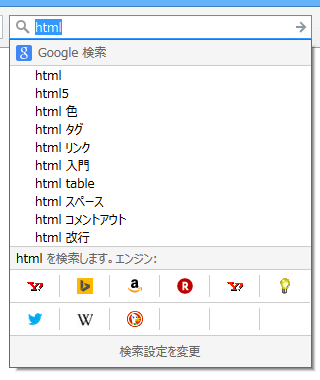
検索バーに新しい UI が適用
検索バーから検索をしようとすると、下記のように検索エンジンを簡単に切り替えられるような表示がされるようになりました。Firefox 34 の時点で、英語版では提供開始されていましたが、日本語版でも有効になったようです。
検索エンジンを追加したりもできますので、好みにあわせてカスタマイズしておくと便利かもしれません。

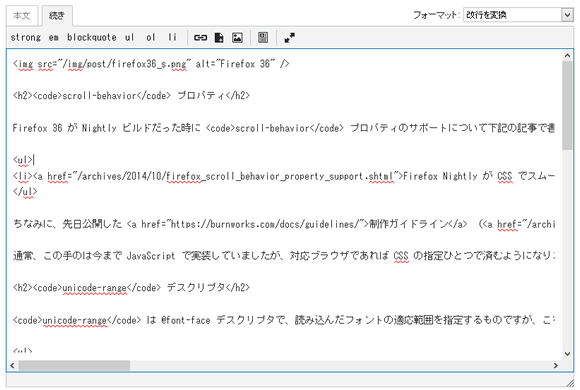
textarea 要素における white-space プロパティの挙動
white-space プロパティが textarea 要素に対しても適用されるようになりましたが、これでちょっと表示がおかしくなるケースも。
例えば、Movable Type 6.1 では記事入力欄となる textarea 要素に white-space: pre; が指定されているため、下記のように入力欄右端での自動折り返しが発生せず、横スクロールが出てしまって入力がとってもしにくくなってしまっています。

指定を white-space: pre-wrap; に変えてくれたらいいと思う。
その他、セキュリティアップデート
緊急 3 項目を含む、計 7 項目のセキュリティアップデートが行われています。Firefox 36 で行われたセキュリティアップデートについて詳しくは下記のページを参照してください。







