![]() SVGO は SVG ファイルから不要なデータを取り除いたりして最適化してくれる便利なソフトウェアですが、これをブラウザの画面から使えるようにしたのが、「SVGOMG」 です。
SVGO は SVG ファイルから不要なデータを取り除いたりして最適化してくれる便利なソフトウェアですが、これをブラウザの画面から使えるようにしたのが、「SVGOMG」 です。
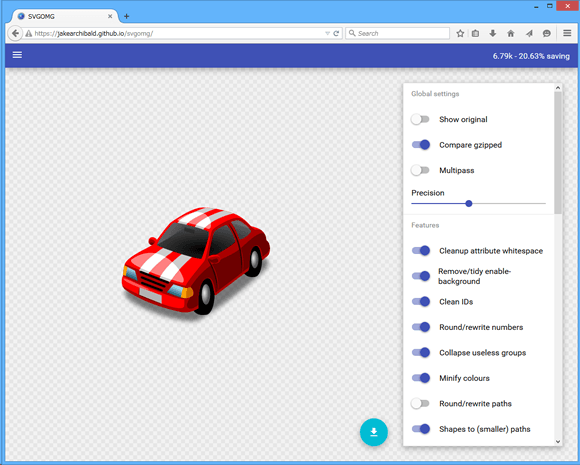
例えば JPEGmini の Web 版とか TinyPNG のような画像最適化ツールがありますが、これの SVG ファイル向けですね。ブラウザから簡単に操作できますし、最適化オプションの適用も画面上で SVG ファイルの変化を確認しながら行えますのでわかりやすいと思います。

SVGO には下記のようなオプションが用意されていますが、
- cleanup attributes from newlines, trailing and repeating spaces
→ 属性値内の重複する空白や改行を削除 - remove doctype declaration
→ DOCTYPE 宣言を削除 - remove XML processing instructions
→ XML 宣言を削除 - remove comments
→ コメントを削除 - remove <metadata>
→ <metadata> を削除 - remove <title> (disabled by default)
→ <title> を削除 (デフォルトでは無効) - remove <desc> (disabled by default)
→ <desc> を削除 (デフォルトでは無効) - remove editors namespaces, elements and attributes
→ エディタの名前空間などを削除 - remove empty attributes
→ 属性値が空の属性を削除 - remove hidden elements
→ 非表示の要素を削除 - remove empty Text elements
→ 空の text 要素を削除 - remove empty Container elements
→ 空のコンテナを削除 - remove viewBox attribute when possible (disabled by default)
→ 可能なら viewBox 属性を削除 - remove or cleanup enable-background attribute when possible
→ 可能なら enable-background 属性を削除 - convert styles into attributes
→ style を属性に変換 - convert colors (from rgb() to #rrggbb, from #rrggbb to #rgb)
→ カラーの指定を最適化 - convert Path data to relative or absolute whichever is shorter, convert one segment to another, trim useless delimiters, smart rounding and much more
→ Path データを最適化してファイルサイズを圧縮 - collapse multiple transforms into one, convert matrices to the short aliases and much more
→ 複数の transform をまとめたり - remove unknown elements content and attributes, remove attrs with default values
→ 無効な要素や属性を削除 - remove non-inheritable group's "presentation" attributes
→ 継承しない属性を g 要素から削除 - remove useless stroke and fill attrs (disabled by default)
→ 不要な stroke や fill 属性を削除 (デフォルトでは無効) - remove unused namespaces declaration
→ 未使用の名前空間を削除) - remove unused and minify used IDs
→ 未使用の id 属性を削除したり、使っているものも短くしたり - round numeric values to the fixed precision, remove default 'px' units
→ 可能なら px を削除 - move elements attributes to the existing group wrapper
→ g 要素内の属性を親の g 要素に移動 - move some group attributes to the content elements
→ g 要素と子要素に別れて指定された属性を子要素に移動 - collapse useless groups
→ グループを統合 - remove raster images (disabled by default)
→ ラスター画像を削除 (デフォルトでは無効) - merge multiple Paths into one
→ 複数の Path を統合 - convert some basic shapes to path
→ 基本図形を path に変換 - sort element attributes for epic readability (disabled by default)
→ 属性を読みやすく並び替え (デフォルトでは無効) - apply transforms, crop by real width, center vertical alignment and resize SVG with one Path inside (disabled by default)
→ transform された path を変換してファイルサイズを最適化 (デフォルトでは無効)
SVGOMG も現時点ではすべてに対応はしていないものの、主要なオプションを踏襲していますし、メニュー項目からそれぞれオンにしたり、オフにしたりしながら、実際の SVG ファイルがどのように変化するか確認しつつ最適化作業が可能です。最適化後の SVG ファイルのサイズは画面上部に出ています。
最適化が終わったら、ダウンロードボタンを押せば、変換されたファイルがダウンロードできます。SVGO を初めて使うには、とてもわかりやすくてよいのではないでしょうか。
その他の SVOG を GUI で使用できるツール
ついでなので、SVGO を GUI (グラフィカルユーザインタフェース) で使用できるツールなどを紹介しておきます。
SVGO GUI
SVGO を GUI で使用できるツールの元祖としては、下記の SVGO GUI があります。Mac / Windows プラットフォーム向けに提供されていますので導入も簡単。
SVGO GUI は SVGOMG のような途中経過はすっ飛ばして、ファイルをドラッグ & ドロップするだけであらかじめ設定しておいたオプションに基づいてファイルを最適化してくれますので、複数の SVG ファイルをまとめて最適化したいときは便利です。

画像は SVGO GUI : GitHub から引用
JPEGmini アプリと同じで、最適化を実行すると、元のファイルを最適化したファイルが問答無用で上書きされますので、その点だけ注意が必要です。
SVG NOW for Adobe Illustrator
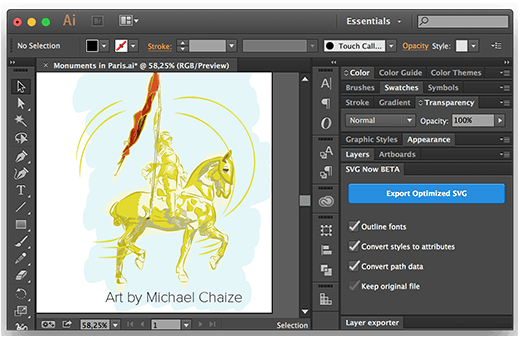
Illustrator から SVG を書き出す際に SVGO を使用した最適化を行うアドオンが 「SVG NOW」 です。
まだベータ版としての公開ですので、不具合などがあるかもしれませんが、Creative Cloud を使用しているユーザーであれば、アドオンのページからインストール可能です。

画像は SVG NOW for Adobe Illustrator : GitHub から引用
タスクランナーから SVGO を使うなら
私個人は、普段 Grunt から SVGO を使用しています。使用しているのは grunt-svgmin です。
インストール。
npm install grunt-svgmin --save-dev
Gruntfile.js は例えば下記のような感じでしょうか。
module.exports = function(grunt) {
grunt.initConfig({
paths: {
img: 'img/',
imgdist: 'dist/img/'
},
svgmin: {
options: {
plugins: [
{ removeViewBox: false }
]
},
dist: {
files: [{
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.svg',
dest: '<%= paths.imgdist %>'
}]
}
}
});
grunt.loadNpmTasks('grunt-svgmin');
};
上の例で、grunt-svgmin のオプションには、removeViewBox のみ、false を指定していますが、アニメーションさせたりするような SVG ではオプションの設定を少し気をつけた方がよいと思います (下記リンク先参考)。
また、画像の最適化に使用する grunt-contrib-imagemin には、grunt-svgmin 同様、Grunt から SVGO を利用する imagemin-svgo がバンドルされていますのでそちらを利用してもよいかもしれません。私は使ったことないですけど。
Gulp を使っている人なら下記の gulp-svgmin などがありますね。





