 もうそろそろ Firefox 38 が自動更新で提供開始されそうなころですが、Firefox 37 がリリースされた時に書いた記事が下書きのまま放置状態で忘れてましたので、こんなタイミングですが公開しておきます。ですので、以下は1ヶ月以上前の話ですのでご了承ください。
もうそろそろ Firefox 38 が自動更新で提供開始されそうなころですが、Firefox 37 がリリースされた時に書いた記事が下書きのまま放置状態で忘れてましたので、こんなタイミングですが公開しておきます。ですので、以下は1ヶ月以上前の話ですのでご了承ください。
Firefox の最新版、Firefox 37 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
CSS 関連では、display: contents のサポートや、インスペクタに 「アニメーションパネル」 が追加され、選択した要素に適用されている CSS アニメーションの詳細情報を表示したり、アニメーションを再生 / 一時停止したりすることで、開発やデバッグがしやすくなりました。

アニメーションパネルについては、下記に Mozilla Hacks が動画を YouTube で公開していますので、参考まで。
display: contents とは
今回サポートされた、display: contents は、display (display-outside) プロパティに対する新しい値で、CSS Display Module Level 3 内の下記のセクションに記述があります。
The element itself does not generate any boxes, but its children and pseudo-elements still generate boxes as normal. For the purposes of box generation and layout, the element must be treated as if it had been replaced with its children and pseudo-elements in the document tree.
簡単に訳すと、
「display: contents が指定された要素は、その要素自体は特定のボックスを生成しませんが、その子要素や、疑似要素については通常通りのボックスを生成し、配置されます。」
ということで、つまり、display: contents を指定された要素は、表示はされるんだけど、親要素からの継承も含めてスタイルの適用などは一切されず、単なる透明な入れ物? のように扱われますよと。
と言葉で説明してもわかりにくいのでサンプルソースを示しますが、例えば下記のような HTML と CSS があったとします。
<div class="sample">
<div>
<p>contents</p>
</div>
</div>
div {
background-color: black;
border: 1px solid red;
color: white;
height: 150px;
padding: 10px;
width: 150px;
}
.sample {
display: contents;
background-color: white;
border-color: black;
color: red;
height: 300px;
width: 300px;
}
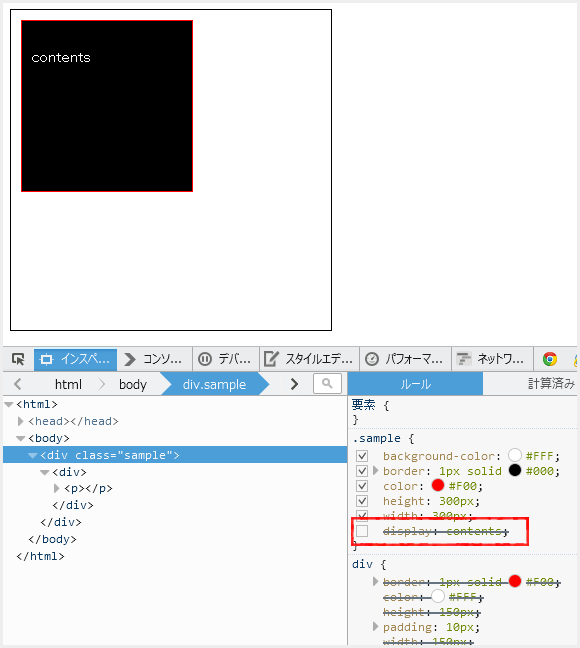
.sample に指定した、display: contents がない場合 (あるいは未対応の環境で)、通常のカスケード処理をされれば、.sample というセレクタで指定されているスタイルが、外側の .sample に適用され、内側の div には、div に指定されているスタイルが適用されることで、見た目的には下記のようになると思います。

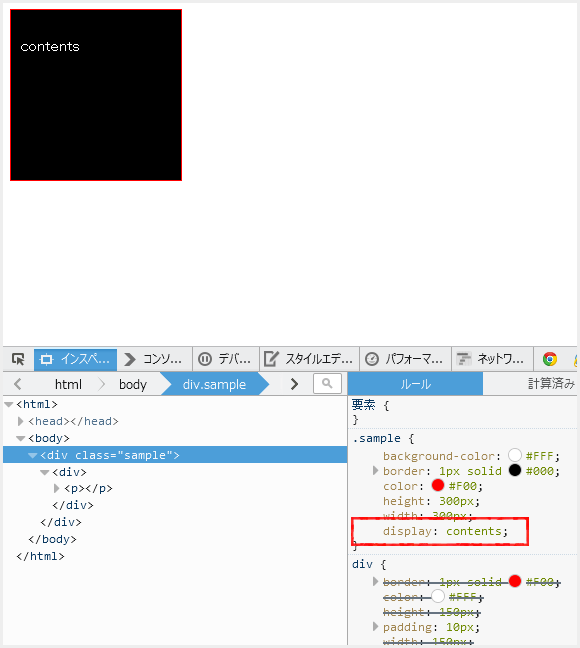
display: contents を適用すると、下記のように、.sample に指定されたスタイルが無かったことになり、継承もされていないことがわかります。しかし、その子要素には、きちんとスタイルが当たっています。

例えば、ある要素ブロックを入れておくコンテナとしてその要素は必要なんだけど (今回の div.sample のように)、その要素自体にスタイルが継承されたりすると困るから、all: initial; とかしてスタイルをリセットしたりみたいな面倒なことをやってますなんて時には、もしかするととっても便利かもしれません。
ちなみに、all: initial; については、Firefox が対応した際に、下記の記事で書いていますので参考までにどうぞ。
<a rel="noreferrer"> のバグ修正
あと、細かいところだと、<a rel="noreferrer"> が、別ウィンドウ (タブ) を開いた時に正しく動作していなかったのが解消されたみたいです。
その他、セキュリティアップデート
37.0.2 までで、緊急 5 項目を含む、計 16 項目のセキュリティアップデートが行われています。Firefox 37 で行われたセキュリティアップデートについて詳しくは下記のページを参照してください。







