 現在、Aurora Channel といいますか、今は Developer Edition (開発者版) って呼ばれてるんですが、正式リリースの 2個手前、ベータリリースの 1個手前に当たるバージョンである Firefox 41 (ちなみに、現在の正式リリース版は Firefox 39) で、開発者ツールにちょっと便利な機能追加があったようなので書いておきます。
現在、Aurora Channel といいますか、今は Developer Edition (開発者版) って呼ばれてるんですが、正式リリースの 2個手前、ベータリリースの 1個手前に当たるバージョンである Firefox 41 (ちなみに、現在の正式リリース版は Firefox 39) で、開発者ツールにちょっと便利な機能追加があったようなので書いておきます。
指定した要素のスクリーンショットが撮れるように
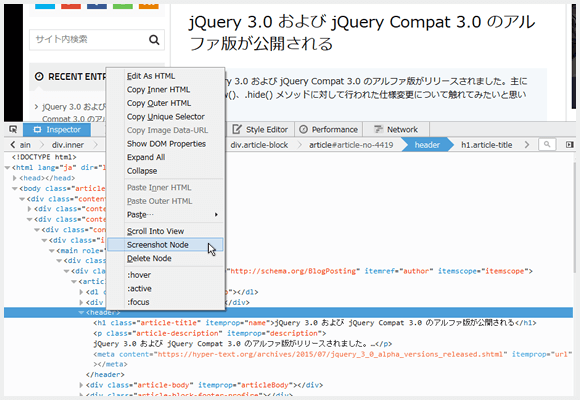
Firefox 41 では、インスペクタから要素を指定してスクリーンショットが撮れるようになりました。スクリーンショットを撮りたい部分を右クリックして、スクリーンショットを取得できます (下の画像は Firefox の言語設定が英語なので 「Screenshot Node」 になっています)。

個人的に Web ページのスクリーンショットを撮る場合は、FireShot を長年使っていますが、ページ内のある部分だけのスクリーンショットが撮りたい場合には、アドオンなしで使用できるこの新機能が便利かもしれません。
インスペクタでスタイル規則の追加が簡単に
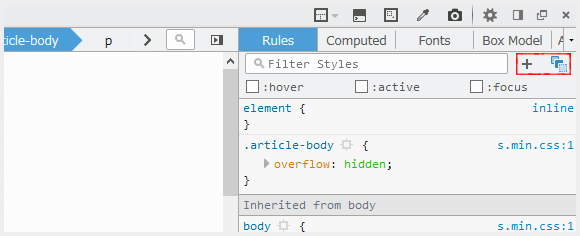
今までインスペクタで選択している要素に対してルールを追加するとき、右クリックから 「新しいルールを追加」 していましたが、同じ事がワンクリックでできるように 「新しいルールを追加」 ボタンが追加されました (下記画像の赤枠内、左側)。

上記画像、赤枠内右側のボタンは、Firefox 40 で追加された、「疑似クラスを設定」 ボタンですが、これも該当要素に設定された疑似クラスを簡単に切り替えることができるように追加されたボタン。
ついでに、その左側の 「Filter Styles」 で簡単に適用されているスタイルから確認したいプロパティや値などをフィルタリングすることができます。
ソースの表示をタブにするようになった
今まで、Web ページの HTML ソースを表示すると、新規でソースコード表示用のウィンドウが立ち上がっていたんですけど、Firefox 41 からソースコードを新しいタブに開くようになりました。Chrome とかと同じですね。これ地味なんだけど便利。
ということで、細かい機能追加ではありますが、便利っぽかったので正式リリースが楽しみです。







