現在 Beta チャンネルで、9月 2日に正式リリース予定の Firefox 32 では、開発ツールにいくつかの機能追加が行われています。
現在 Beta チャンネルで、9月 2日に正式リリース予定の Firefox 32 では、開発ツールにいくつかの機能追加が行われています。
例えば、Web Audio Editor、スクラッチパッドにコード補完機能、インスペクタのルールビューでユーザエージェントスタイルを表示する機能などが追加され、それに伴って開発ツールバーのレイアウトも一部変更されていますが、同じく追加された、Web ページ全体のスクリーンショットを撮影する機能がかなり便利なので紹介。
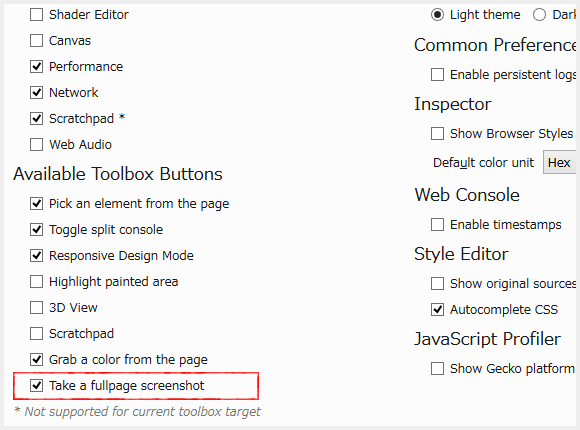
Firefox 32 以降をインストールしている場合、開発ツールのオプションに下記のような設定項目が表示されます (下の画像は言語設定が英語になっています) ので、チェックを入れましょう。

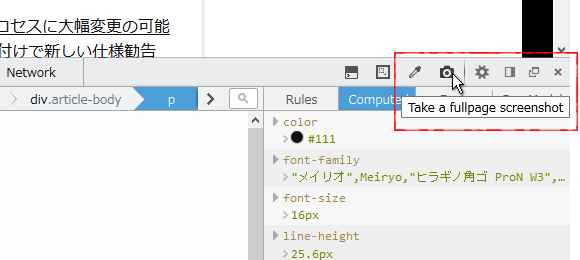
すると、開発ツールバーに、下記のようなカメラのアイコンが表示されるようになります。

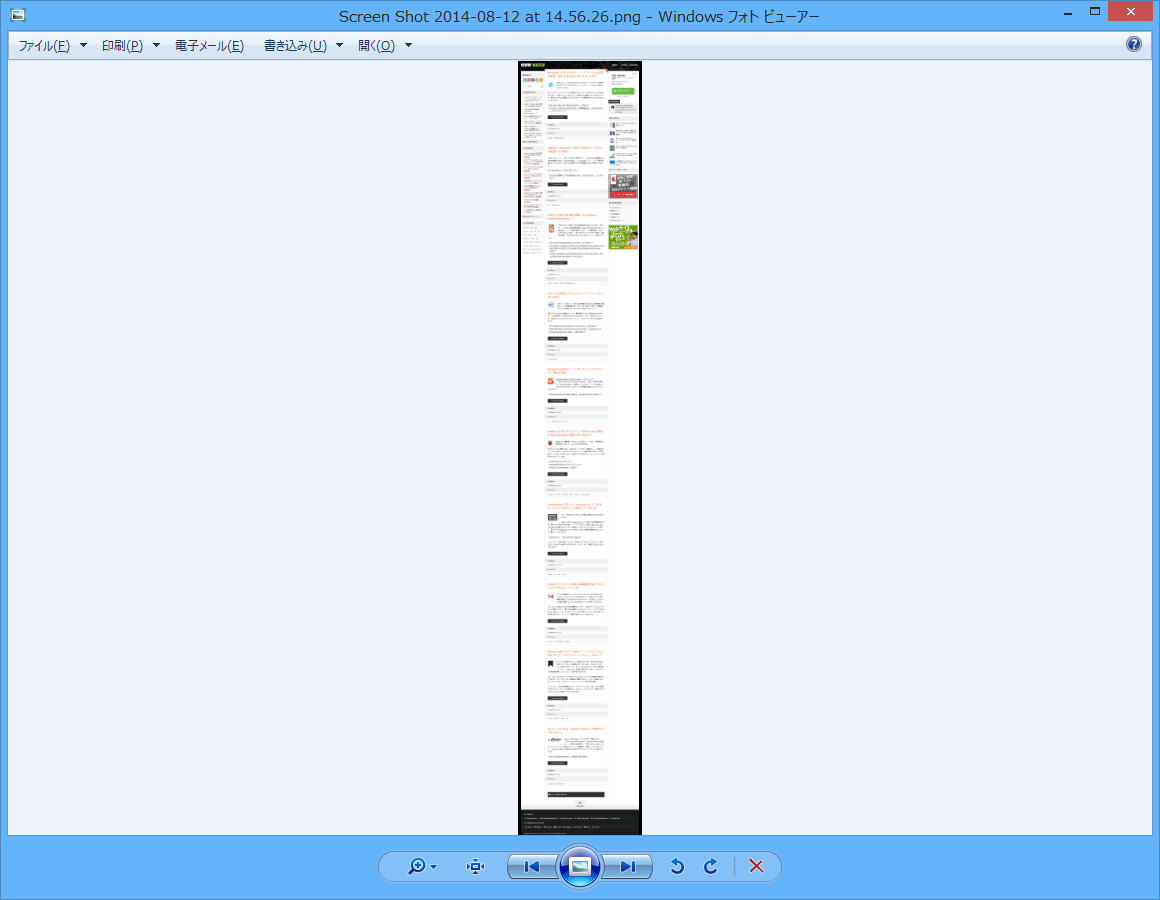
閲覧中の Web ページで、このボタンを押すと、ページ全体のスクリーンショットが撮影され、ダウンロードフォルダに保存されます。スクリーンショットは PNG 形式の画像として保存され、撮影日時によって自動的にファイル名が設定されます。
もちろん、インスペクタ等でソースをいじった状態もそのままスクリーンショットが撮れますので、開発中の画面を撮りたいなんて時にも便利かも。

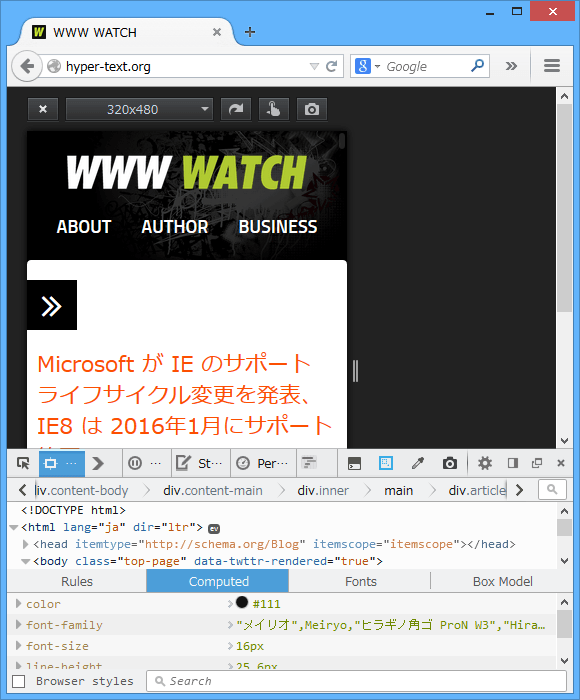
Firefox 15 からは、レスポンシブ Web デザイン時の表示確認を容易に行える、「レスポンシブモード」 が実装されていますが、このレスポンシブモードで表示中にスクリーンショットを撮ると、きちんとレスポンシブモードでの表示状態で Web ページ全体のスクリーンショットを撮影してくれるのも便利です。

実は、以前からレスポンシブモードには 「クイックスクリーンショット機能」 というボタン 1つでレスポンシブモードのスクリーンショットを簡単に撮る機能が実装されていました。
しかし、この機能だと、画面上に見えている部分だけしか撮影できなかったのですが、今回の機能追加で、レスポンシブモードに関係なくスクリーンショットが撮影できるようになり、さらにレスポンシブモードでも Web ページ全体を撮影することができるようになっています。
レスポンシブモードについては下記の記事を参考まで。
アドオンなら FireShot がオススメ
開発ツールで簡単にスクリーンショットが撮れるようになったのはとても便利なんですが、例えば選択した範囲だけとか、見えている範囲だけのスクリーンショットが撮りたい場合は、この Blog でも何度か触れたことのある、FireShot アドオンが個人的なオススメです。
Firefox 以外にも、Chrome、IE、Opera でも使用できます。
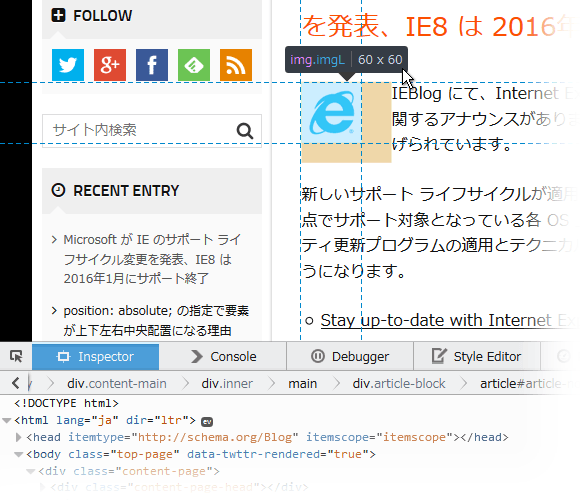
インスペクタの吹き出しに要素のサイズが表示されるように
ついでに紹介しておくと、同じ Firefox 32 では、インスペクタで要素を選択した際に表示される吹き出しに要素のサイズが表示されるようになりました。地味な変更ですが結構便利です。