Blog 「エンジニアをリングする」 さんで、下記の記事が上がっていて、要するに position: absolute; した要素には height プロパティでパーセンテージ値による高さ指定ができるはずなのに、display: table; するとそれが無視されるのはなぜ? という話。
で、答えですが、仕様書の下記の辺りを読んでみたらいいんじゃないですかね。
17.4 Tables in the visual formatting model
...中略...
The table wrapper box is a 'block' box if the table is block-level, and an 'inline-block' box if the table is inline-level. The table wrapper box establishes a block formatting context. The table box (not the table wrapper box) is used when doing baseline vertical alignment for an 'inline-table'. The width of the table wrapper box is the border-edge width of the table box inside it, as described by section 17.5.2. Percentages on 'width' and 'height' on the table are relative to the table wrapper box's containing block, not the table wrapper box itself.
17.4 Tables in the visual formatting model : W3C CSS 2.1 Specification から引用
一番最後の部分ですが、
「table の 'width' と 'height' にパーセンテージ値が指定された場合は、"table wrapper box" 自身ではなく、"table wrapper box" の包含ブロックを基準にする。」
となっていますので、display: table; した要素の包含ブロックに高さ指定がなければ height: auto と同じ扱いになるのが仕様ということで、想定された挙動ではないかと思います。
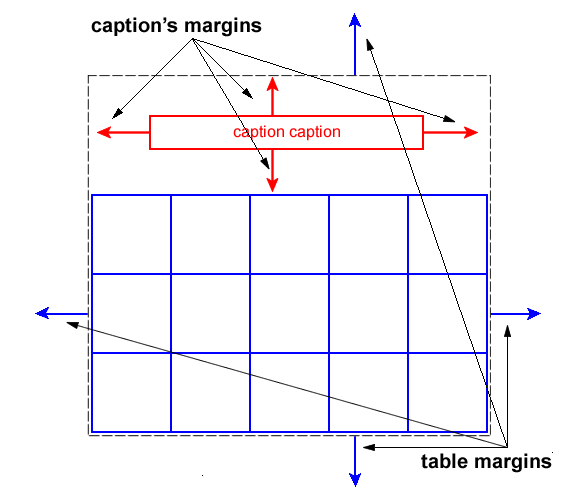
※「table wrapper box (テーブルラッパーボックス)」 は、caption box (キャプションボックス) と table box (テーブルボックス) を包含するブロックボックスのことです。用語わかりにくいですが、仕様書の図 (下記引用) でいうところの、黒い点線がそれです。

上記画像は 17.4 Tables in the visual formatting model : W3C CSS 2.1 Specification から引用
これは、height プロパティの項目で書かれている、通常フローでの height の挙動と同じということになります。
Specifies a percentage height. The percentage is calculated with respect to the height of the generated box's containing block. If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the value computes to 'auto'. A percentage height on the root element is relative to the initial containing block.
Note: For absolutely positioned elements whose containing block is based on a block-level element, the percentage is calculated with respect to the height of the padding box of that element. This is a change from CSS1, where the percentage was always calculated with respect to the content box of the parent element.
10.5 Content height: the 'height' property : W3C CSS 2.1 Specification から引用
ざっと該当しそうな箇所を読んだだけなので間違ってたらごめんなさいですが、仕様書読む限りはこんな感じでした。
もちろん、ユーザエージェントは、実際の table のレンダリングと、display: table; された要素のレンダリングを全く同じように処理するとは限りませんが、一応仕様書通りに動いてるわけですのでこの辺が答えじゃないかなと思ったりします。
追記
私が参考までにと送った仕様書の箇所をベースに、さらに詳しく掘り下げる記事を書いてくださっています。






