 AMP (Accelerated Mobile Pages) のアクセス解析に関しては、コアコンポーネントとして用意されている
AMP (Accelerated Mobile Pages) のアクセス解析に関しては、コアコンポーネントとして用意されている amp-pixel を使用したトラッキングコードの挿入方法があって、以前、AMP HTML の出力方法についてまとめた記事を書いた際にも触れました (下記参照)。
で、もう一方で拡張コンポーネントとして amp-analytics も用意されていて、そちらを利用する方法もあるのですが、先月、Google Analytics がこの amp-analytics を使用したトラッキングコードの挿入に正式に対応たことを発表 (参考記事)。今日、日本語でのアナウンスも公式にされたので、よい機会ということで簡単に導入方法をまとめてみます。
まず最初に参考リンクなど。
- amp-analytics の仕様など
- 関連情報
基本的な導入方法
amp-analytics is an extended component and must be explicitly included into the document as a custom element to use it. To add AMP analytics functionality to your page include the following script in the <head>, before the AMP JS library:
まず、amp-analytics 用のライブラリを head 要素内で読み込みます。
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
この際、「before the AMP JS library
」 となっている通り、必須の AMP JS ライブラリよりも 前 で読み込みます。下記のような感じになります。
<!DOCTYPE html>
<html ⚡ lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>AMP Analytics サンプル</title>
<link rel="canonical" href="https://example.com/article/analytics.amp.html" >
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
/* CSS */
</style>
<!-- ↓ amp-analytics 用のライブラリ -->
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<!-- ↓ 必須の記述 -->
<style amp-boilerplate>body{・・・(略)・・・}</style><noscript><style amp-boilerplate>body{・・・(略)・・・}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
・・・(略)・・・
</head>
<body>
その上で、body 要素内に、下記のように amp-analytics 要素を記述します。amp-analytics 要素内は JSON 形式でプロパティ ID などを含めた Google Analytics のトラッキングに必要な情報を記述する形です。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y" //プロパティ ID
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
},
"trackEvent": {
"selector": "#event-test",
"on": "click",
"request": "event",
"vars": {
"eventCategory": "ui-components",
"eventAction": "click"
}
}
}
}
</script>
</amp-analytics>
ちなみに、amp-analytics 要素 に id 属性が付いていますが、下記のようにドキュメントに書かれているとおり、デバッグする際などに便利だから付けとくといいよということで、必須ではありません。
It is recommended to include an id attribute so that you can easily identify each amp-analytics element (e.g. debugging).
ページトラッキング
ドキュメントによると、単純なページビューのトラッキングだけであれば、下記のコードを body 要素内に記述するだけで大丈夫みたいですね。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": { //好きな名前をどうぞ
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
triggers 内で、任意の名前 (上記例だと trackPageview) をつけて pageview 値を持った request を送信してあげるとページビューが取得できますよと。
オプションとして、vars を使うと、ページタイトルや URL の情報を指定して送ることもできますが、指定がなければ該当ドキュメントのタイトルと URL を自動的に取得して送るので特に理由がなければ未設定で問題ないみたい。
上記サンプルにこれらオプションを追加すると例えば下記のようになります。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "My page",
"ampdocUrl": "https://www.example.com/page.html"
}
}
}
}
</script>
</amp-analytics>
イベントトラッキング
イベントトラッキングをしたい場合は、下記のように、event 値を持った request と一緒にいくつかの値を送信してあげる感じになります。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackClickOnHeader" : {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "ui-components",
"eventAction": "header-click"
}
}
}
}
</script>
</amp-analytics>
vars 内の eventCategory と eventAction は必須属性で、任意の文字列を入れる必要があります。
例えば、クリック数を取得するイベントであれば、下記のような感じでしょうか。任意なのであとでレポートを見るときにわかりやすく名前をつければよいと思います。
"vars": {
"eventCategory": "click-count",
"eventAction": "link-click"
}
あと、selector (任意属性) でセレクタによる要素の指定できますので、例えば、上の例のように #header と指定すれば、その要素がクリックされたイベントのみを取得することができます。
ページビューとイベント
ページビューとイベントを同時にトラッキングするなら下記のような感じになります。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
},
"trackEvent": {
"selector": "#event-test",
"on": "click",
"request": "event",
"vars": {
"eventCategory": "ui-components",
"eventAction": "click"
}
}
}
}
</script>
</amp-analytics>
デバッグ

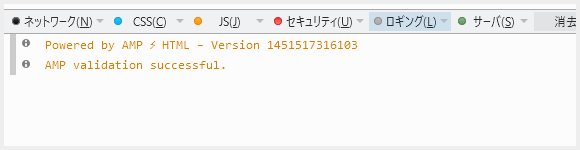
出力した AMP HTML が正しいかについては、該当ページの URL 末尾に #development=1 を付与した上で、Chrome や Firefox の開発者ツールを開くと AMP HTML のランタイムを通じてバリデーションを実行し、コンソールに出力してくれます。
amp-analytics に問題があれば、ここでエラーを吐くはずなので、確認すればよいと思われます。
注意点
Google Analytics のドキュメントにも書かれているとおり、
Note: It is recommended that you set up and use a separate property for AMP measurement.
「通常ページのトラッキング用と、AMP 用ではプロパティを分けて設定することをお勧めします」 とのこと。
例えばもし既存の Web サイトで新たに AMP を出力して Google Analytics を導入する場合は、通常ページのトラッキングに使用しているプロパティとは別に、AMP 専用プロパティを作成してそれを使用すると、アクセス状況が把握しやすいのでよいと思います。
その他
amp-pixel 要素を使用したトラッキングコードの挿入方法については下記の記事の 「広告表示やアクセス解析」 セクションを参照してください。
その他、細かい点はドキュメントを確認していただければ。









