Material design guidelines (マテリアル デザイン ガイドライン) は 2014 年に Google が発表した、Google が提唱する UI/UX デザインの概念をまとめた 「ガイドライン」 で、これについては今さら説明する必要もないと思います。
このマテリアル デザイン ガイドラインのスタイルガイド内に、「Color」 という項目がありますが、そこにマテリアル デザインで利用する色の一覧、「Color palette (カラーパレット)」があって、自分の Web サイトとか、ちょっとしたデザインを作成する際のカラー選択に結構重宝しています (Illustrator や Photoshop 用の スウォッチも提供されているので便利)。
で、ここで選択したカラーを背景色に使ったりして、そこに文字を載せるとき、毎回コントラスト比がアクセシビリティ的に問題ないかを調べて使っていたのですが、面倒くさくなったので一度全部しらべてまとめてみました。個人的に使えればいいと思って作ったのですが、折角なので公開します。

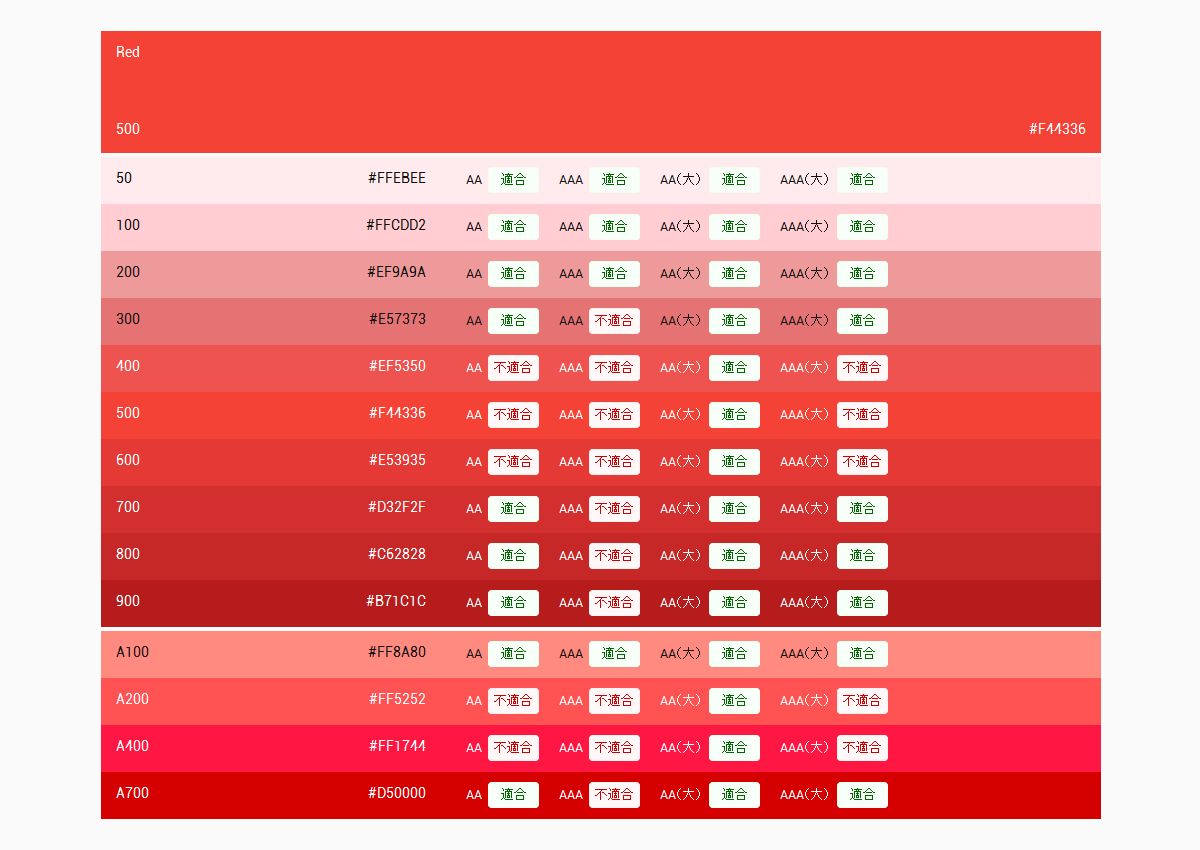
テスト結果は下記のページに置いてあります。カラーパレットを Material design guidelines (マテリアル デザイン ガイドライン) のページから拝借し、少しだけ改変してそこにコントラスト比をチェックした結果をまとめました。
文字色は、黒の場合 「#111111」、白の場合 「#FFFFFF」 に設定していて、カラーパレットで実際に設定されている文字色と、背景色のコントラスト比を比べるとこうなりましたという内容になっています。つまり、「Red 500 (#F44336)」 を背景色に、文字色を白 (#FFFFFF) でデザインを作った場合、コントラスト比は適合レベル AA、AAA 共に通常の文字サイズでは 「不適合」 ということになりますね。
適合レベルに 「(大)」 と付いているのは、「大きい文字サイズの場合」 という前提での結果になります。見出しなど、大きくな文字サイズで表示する場合を想定した最低限のコントラスト比に対しての結果になります。
コントラスト比は、「JIS X 8341-3:2016」 に基づいてチェックしています。最低限のコントラスト比として求められているのは、適合レベル AA で 「4.5:1」(大きい文字サイズの場合は少なくとも 「3:1」 のコントラスト比)、適合レベル AAA で 「7:1」(大きい文字サイズの場合は少なくとも 「4.5:1」 のコントラスト比) となります。詳しくは実際の規格を確認してください。
とりあえず個人的に調べたかったので作ってみましたという話で、他の方の役に立つのかはわかりませんし、別にマテリアル デザインは Web アクセシビリティ的にどうのと言いたいわけではありません。ただ、見た目的には問題なさそうな背景色、文字色の組み合わせでも、実際にチェックしてみるとコントラスト比が足りていないということがあるんだなと改めて思った次第。何かの参考になれば。
参考リンク
- オリジナルソース: Color palette - Material design
- JIS X 8341-3: 日本工業標準調査会 - データベース - JIS詳細表示









