 少し前に会社の Web サイトでたまに更新しているコラムで、GDPR (General Data Protection Regulation)」、日本語で言うところの 「EU 一般データ保護規則」 に関連して、Google Analytics に新たに加わった 「データ保持」 の設定についての記事を書きました。
少し前に会社の Web サイトでたまに更新しているコラムで、GDPR (General Data Protection Regulation)」、日本語で言うところの 「EU 一般データ保護規則」 に関連して、Google Analytics に新たに加わった 「データ保持」 の設定についての記事を書きました。
私、および私の会社は GDPR 等、法務関連が専門分野ではないため、具体的な対策などについて論じる立場ではありませんが、上記コラム公開以降、GDPR 関連で色々と相談されるケースも増えましてですね......
もちろん専門分野として、Web サイト側で対応すべき点については可能な範囲でお答えしていますが、その中でも Google Analytics によるトラッキングについて同意を得る方法をよく聞かれるので、とりあえずそれを実現するための仕組みを簡単にサンプルとして作ってみました。
GDPR が定義する 「同意」 とは
GDPR においては、ユーザー (「データ主体」 と表現されます) の「個人データ」 (GDPR で定義される個人データには、「オンライン識別子」 として、Web サイト訪問者の 「IPアドレス」 や 「Cookie(クッキー)」 などが含まれます) を取得するにあたって、ユーザーの同意を求めています。
EUR-Lex (EU 法データベース) の Web サイトに掲載された 「Proposal for a Regulation Of The European Parliament And Of The Council on the protection of individuals with regard to the processing of personal data and on the free movement of such data (General Data Protection Regulation)」 の英語版から引用すると、GDPR では 「データ主体の同意」 を、以下のように定義しています。
Consent should be given by a clear affirmative act establishing a freely given, specific, informed and unambiguous indication of the data subject's agreement to the processing of personal data relating to him or her, such as by a written statement, including by electronic means, or an oral statement. This could include ticking a box when visiting an internet website, choosing technical settings for information society services or another statement or conduct which clearly indicates in this context the data subject's acceptance of the proposed processing of his or her personal data. Silence, pre-ticked boxes or inactivity should not therefore constitute consent. Consent should cover all processing activities carried out for the same purpose or purposes. When the processing has multiple purposes, consent should be given for all of them. If the data subject's consent is to be given following a request by electronic means, the request must be clear, concise and not unnecessarily disruptive to the use of the service for which it is provided. (32)
小難しく書いてるんですけども、要点だけを簡単に訳すと、
- 具体的で明確な情報提供を受けた上で、自発的になされた、かつ曖昧でないデータ主体の意思表示が必要
- 最初からチェック済みのチェックボックスによって得たオプトインや、黙示的 (要するにこれを見たら同意とみなすよ的) なオプトインでは不十分
- データの利用目的ごとに同意を得ることが求められ、また、データ主体はいつでも同意を撤回したり、同意の設定を変更することができなければならない (例えば Web サイトが複数の目的が異なるトラッキング用 Cookie を発行しているなら、それぞれについてオプトイン / オプトアウトを選択可能にしないといけない)
ということで、もし Google Analytics だけでなく、その他のマーケティングツール、広告などがトラッキング用のデータを取得しているなら、それぞれについて個別にオプトイン / オプトアウトできないといけませんし、「明確にオプトインさせろ」 と書いてあるとおり、データを取得する前 (今回の Google Analytics であればトラッキングを実行する前) に同意を取るというプロセスを挟まないといけません。
逆に言えば、ユーザーがアクセスした時点でトラッキング (データ取得) をスタートしておき、「このサイトを閲覧すると Cookie 利用に同意したことになります [OK]」 みたいな表示を出して、OK を押しても押さなくてもトラッキング自体はされる、オプトアウトできず、嫌なら見るな的な対応は、少なくとも GDPR 対策としては駄目ってことです。著名サービスでもたまに見かけるやり方ですけど......
ということで、Google Analytics しか使ってませんっていう場合は今回のサンプルのような仕組みでも対応可能かもしれませんが、大規模だったり多機能な Web サイトの場合はかなり複雑な処理が必要になるため、これらの処理に特化した専用ツールを導入する方が楽でしょう。
有名どころだと下記の 「CIVIC」 や 「Cookiebot」 などが挙げられますが、これらサービスは GDPR に基づいた処理を比較的簡単に Web サイト上で実現してくれます。
Google Analytics で同意を取得するサンプル
で、今回は Google Analytics のみ利用している Web サイトにおいて、GDPR での定義に合致する形で 「同意」 を取得してからその結果に応じてトラッキングを有効にしたり、無効にする簡単な仕組みをサンプルとして作ってみました。
公開環境できちんとしたテストをしていないのであくまでサンプルとしてご覧ください。
何をやっているのか
Google Analytics には、プロパティごとにトラッキングを拒否できる 「ユーザー オプトアウト」 の仕組みが用意されています。
具体的には window['ga-disable-UA-XXXXX-Y'] = true; をセットしてあげれば、Google Analytics のトラッキングコードが Web ページに読み込まれていてもトラッキングが無効になりますと。
そこで JavaScript を用いてユーザーがアクセスしてきた際に Google Analytics によるトラッキングが行われる旨の通知、およびそれに対する同意を求める通知バーを表示し、そこで選択された結果を localStorage に保存、その値によって以降のトラッキングを有効にしたり、無効にしたりを切り替えるようにしたのが今回のサンプルです。
ソースコードはあまり綺麗とはいえないと思いますが、コメントを見ていただければ大体やっていることはわかるんじゃないかなと。
簡単に解説すると、
localStorageからga_cookie_opt_inの値を探して、空なら通知バーを表示 (この時、Google Analytics のトラッキングは無効)- 「同意する」 ボタンが押されたら
ga_cookie_opt_inにyesをセットしてトラッキングを有効 (window['ga-disable-UA-XXXXX-Y'] = false;を設定)。通知バーは設定がリセットされるまで、再訪しても表示させない - 「同意しない」 ボタンが押されたら
ga_cookie_opt_inにnoをセットし、window['ga-disable-UA-XXXXX-Y'] = true;のまま通知バーを非表示に。設定がリセットされ、再表示された通知バーで 「同意する」 ボタンが押されるまでは Google Analytics のトラッキングが無効に
という感じで動作します。localStorage にデータを保存しているので、基本的にはブラウザやタブを閉じても設定は消えずに残ります。
Google Analytics のトラッキングコードは別途設置してください。Google タグマネージャーから配信していても同様に動作すると思います。当たり前ですが、設置したトラッキングコードのプロファイル ID と、ga-cookie-opt-in.js に記述するプロファイル ID は同じものでないと正しく動作しません。
実際に利用する場合は、同じ JavaScript を Web サイト内の全ページに設置するのと、今回は同じサンプルページに置いてありますが、設定をリセットするためのボタンを、プライバシーポリシーのページなどに設置してあげれば、ユーザーの明確な同意を得てからのトラッキング開始と、ユーザーに同意の取り消しといった、設定変更が可能な仕組みを提供できると思います。
また、実用のためには、サンプルでは通知バーの中の表示が日本語になっていますけども、これをユーザーの言語設定に応じて多言語化したり、GDPR 対策であれば、対象となる地域からのアクセスに対してだけ通知バーを表示するといったカスタマイズは必要かと思います。
あと、今どき Web Storage に非対応のクライアント環境なんてないだろという前提で書いちゃってますが、本来はこの辺もきちんとやった方がいいかもです。
トラッキングの有無が正しく切り替わっているかの確認方法
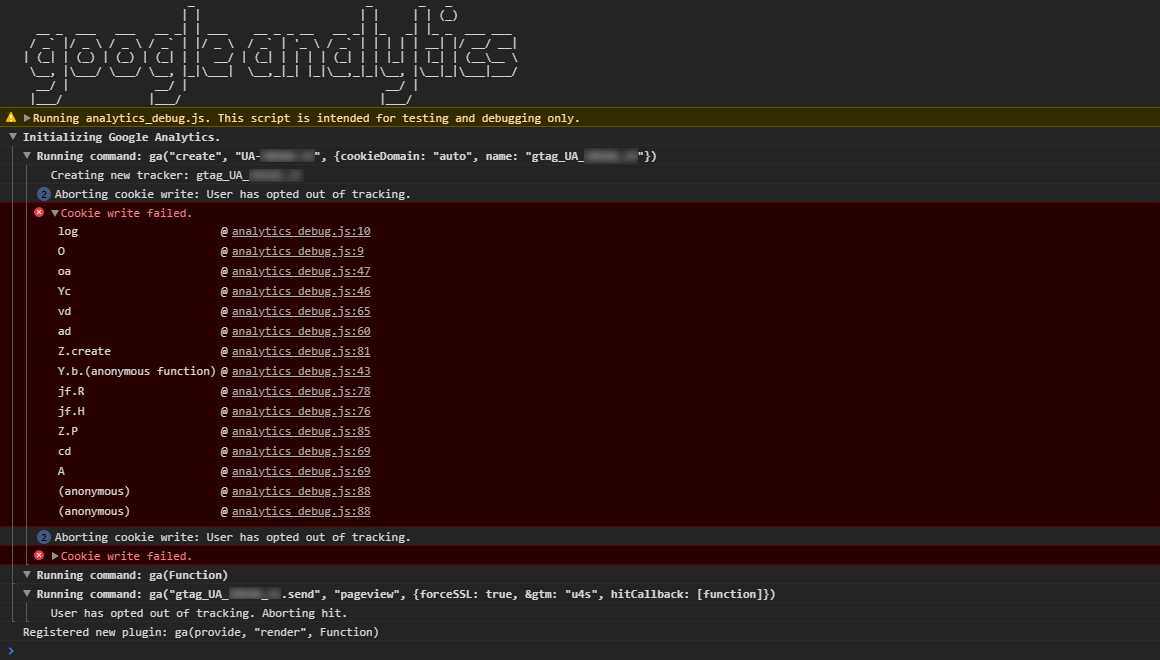
トラッキングの有効 / 無効が正しく選択されているかについては、最も簡単でわかりやすい方法として、Chrome の拡張機能として Google が提供している 「Google Analytics Debugger」 を使用します。
この拡張機能を Chrome にインストールして、デベロッパーツールから Console を開くと、Google Analytics のトラッキング状態 (送信されているデータなどの情報) が表示されます。
例えばサンプルページで、「同意ボタンを押す前の状態」 および 「同意しない」 を選択した状態 (つまり Google Analytics のトラッキングが無効になっていて欲しい状態) で Console を開いてみると、下記のように表示されます。

User has opted out of tracking. の表示と共に、Cookie の書き込みが失敗したというエラーが出ていると思いますが、この状態ですと、Google Analytics にはデータ送信がされていない状態になります。
IE とか、スマートフォンでの動作チェックはしていないので、その辺は意図した通りに動くか不明です。短時間でちゃちゃっと作ったのでその辺はご了承の程。
参考リンク
- 参考 「EU一般データ保護規則(GDPR)」に関わる実務ハンドブック(入門編)(2016年11月) - ジェトロ
- ウェブサイトやアプリのユーザーから Cookie 使用の同意を得る - Google Cookie Choices









