
Chrome での実装により(日本では現在 Windows Update での自動配信が保留になっていますけども)、Chromium 版 Microsoft Edge も loading 属性に対応しますし、今回 Firefox が正式に対応したことで、あとは WebKit が対応してくれれば足並み揃う感じですね。
「200764 - Main implementation for lazy image loading」 を見る限り、WebKit での実装も近そうですが。
loading 属性
loading 属性について簡単におさらいしておきましょう。loading 属性は、ユーザエージェントに遅延読み込みの実行を指示するための属性で、指定可能な属性値は下記の通りとなっています。
| 属性値 | 意味 |
|---|---|
lazy |
可視状態になるまでリソースの取得を遅延させることをユーザエージェントに指示します。 |
eager |
可視状態に関係なく、リソースをすぐに取得する必要があることをユーザエージェントに指示します。 |
元々は Chrome の先行実装でしたが、現状では HTML Living Standard 仕様でも定義されていて、img 要素に対して使用可能な属性となっています。
具体的なソースコード例
具体的には下記のような指定になります。
<!-- 画像に属性を指定するだけ -->
<img loading="lazy" src="sample.jpg" alt="サンプル" />
<!-- 例えば picture 要素に指定するなら picture 要素ではなく、内包する img 要素に指定 -->
<picture>
<source srcset="..." />
<source srcset="..." />
<img loading="lazy" src="sample.jpg" alt="サンプル" />
</picture>
なお、当然ですが、loading="lazy" が指定されていても、ページ読み込み時、ビューポート内に配置された画像は遅延なく読み込まれます。ビューポートの外にある画像に関して、ユーザエージェントの判断で遅延読み込みが行われますので、その辺はユーザエージェント任せということになります。
Firefox 75 での動作
ということで、実際に試してみました。
img 要素(loading="lazy" 指定済み) が多めで、縦に長い Web ページを開いてみて、開発者ツール -> ネットワークタブで画像の読み込みを確認します。
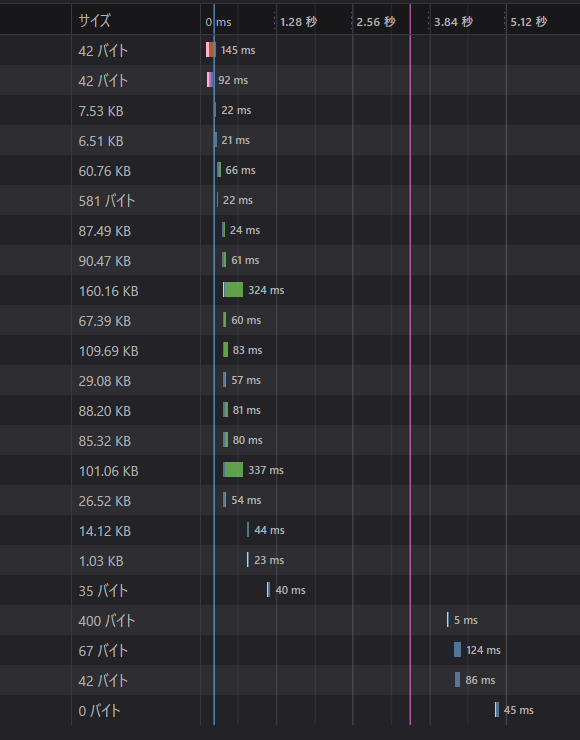
Web ページ表示の初期状態、つまりファーストビューを表示している状態で読み込まれた画像の状態が下記。

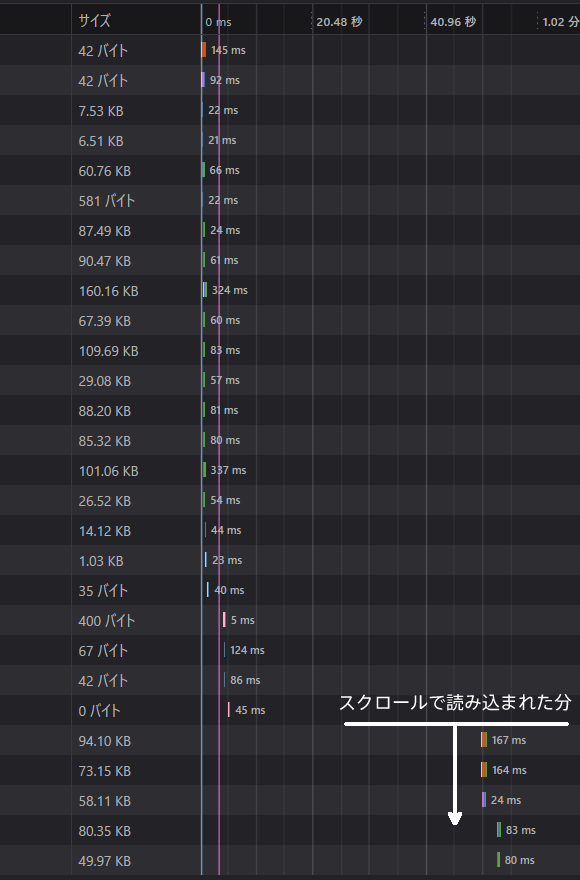
しばらく時間をおいて、Web ページをスクロールしてみると、下記のように遅れて、当初表示範囲外にあった画像が読み込まれているのがわかります。

ちなみに、Chrome 75 で最初に実装 (デフォルトでは無効 / 有効にするには chrome://flags の変更が必要) された際は、Web ページの初期読み込み時に、表示範囲外の画像に対しては range: bytes=0-2047、つまり最初の 2KB だけ取得しにいっておいて、実際に表示する際に完全なデータを取得するという挙動になっていたのですが、その後、Chrome 76 で正式に実装されて以降は、今回の Firefox 75 と同様の動作に変更されています。
ということで、冒頭にも書いたとおり、WebKit での実装も近そうな予感ですし、各ブラウザでの足並みが揃うと、遅延読み込みの実装もかなり楽になりそうです。
余談ですが、Firefox 75 では他にも CSS における min()、max()、clamp() 関数に対応したことで、他のブラウザ実装と足並みがそろいましたので、この辺について詳しくは別記事で書こうと思います (追記: 書きました)。









