 以前紹介した Movable Type と Google Maps API を組み合わせて、Maps Blog を作ってみる試みですが、どうせなんで、テンプレートやその他ソースを公開してみようかなと思います。
以前紹介した Movable Type と Google Maps API を組み合わせて、Maps Blog を作ってみる試みですが、どうせなんで、テンプレートやその他ソースを公開してみようかなと思います。
公開しつつ簡単に説明していきますので興味があったら使ってみてください。長くなりそうなので、2、3回くらいに分けつつエントリーします。
ちなみに、実際に MT と Google Maps の組み合わせで作った Maps Blog はこちらです。
実は、この 「DAILY ARCHIVE」 に対して個人的には、「Blog と Google Maps を組み合わせてみました」 って言う発想はいいとして (いいとしてって自分で言うのもなんですけど)、肝心の中身、つまりエントリーの内容に関しては大したことないと思っているわけですよ。器は変わってるけど中身はありきたりで正直つまらないですねと。この辺、器作りが面白くて遊んでた Blog なんで、中身をあまり考えてなかったっていうのも大きいんですけども。
もちろん、器が普通とはちょっと違うので、そこを 「面白いですね」 と言ってくれる方はいるわけですが、基本的には一過性の話題にしかならない。で、結局 Blog にしろ何にしろコンテンツが重要ですねっていう当たり前な結論にたどり着くわけです。
そこで、今回テンプレートを公開することで、Google Maps API とか、MT と Google Maps を組み合わせる方法なんていうのは知識がなくてわからないけど、その器さえ提供してもらえれば、お前よりもっと面白いコンテンツを乗せれるぜっていう人にこれを使ってもらえたら面白いなっていう。そんな感じで考えていますのでよろしくお願いします。
さて、閑話休題。まずは Movable Type のインストールからですが、ここでそれを説明するのもなんですので、そこはご自分でお願いします。基本的に 「MT 3.2」 系を使っていることを前提に進めていきます。MT の基本インストールまで終わらせておきましょう。
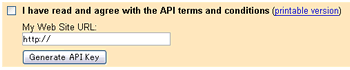
次に下準備として、Google Maps API を利用するため、Google Maps API key を取得する必要があります。英語なのでちょっと戸惑うかも知れませんが、恐れずに 「I have read and agree with the API terms and conditions」 (規約に同意しますってことです) にチェックを入れ、その下のフォームにサイトの URI を入れたら、「Generate API Key」 をクリックします。

このとき注意したいのが入力する URI 。かなり厳密で、例えば以下の 2つの URI はそれぞれ別のものとして認識されます。
- http://www.example.com/
- http://example.com/
また、ディレクトリ単位でも別の API key が必要になりますので、例えば、
- http://example.com/
で API Key をとった場合、ドメインのルートディレクトリにあるファイル上では API が機能しますが、
- http://example.com/map/
だと同じ API key では動作しませんので注意が必要です。
さて、AIP Key を取得すると、「Thank you for signing up for a Google Maps API key. Your key is:」 と表示された下に長ったらしい文字列がずらっと表示されると思いますが、それが 「Google Maps API key」 です。忘れずにコピーしてどこかに保存しておいてください。
今回の Maps Blog 制作では API key が2つ必要です。1つはトップページの URI で、もう 1つが個別アーカイブページが保存されるディレクトリの URI。MT の公開設定で言えば 「サイト URL」 と 「アーカイブ URL」 で取得するということです。例えば、
- サイト URL : http://example.com/
- アーカイブ URL : http://example.com/logs/
だった場合、それぞれの URI で API key を取得しておいてください。もちろん、両方とも同じ URI に設定するなら API key は 1つで大丈夫です。
ここまでで、MT の基本インストールが完了し、Google Maps API key が取得できたということで、1回目はこの辺で。次回から実際に MT のテンプレートを解説していきます。
次 : Maps Blog テンプレート








