前回のエントリーからのつづきです。ここまででインデックステンプレートの設定が終わりました。次にアーカイブテンプレートの設定に入ります。
今回でとりあえずサイトを完成させるところまでもっていきます。
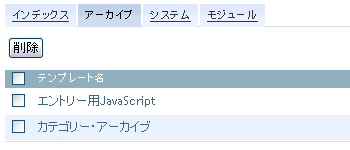
「テンプレート設定」 から、「アーカイブ」 に入ります。まずは今回使わない 「カテゴリー・アーカイブ」 と、「日付アーカイブ」 をサクっと削除してしまいましょう。次に 「個別エントリーアーカイブ」 の編集画面を開き、
template > archive
フォルダ内にある、
entry_archive.txt
のソースをコピーし、テンプレート内容にペーストします。このとき、前回インデックステンプレートでやったときと同様、ソース内、</head> タグの直前にある
<script src="http://maps.google.com/maps?file=api&v=1&key=*" type="text/javascript"></script>
の 「*」 の部分に Google Maps API key (アーカイブページ用) を入力し、テンプレートを保存しておきます。
アーカイブテンプレートの一覧に戻ったら、「テンプレートを新規作成」 をクリックし、新規テンプレート作成画面に進みます。そこで、ダウンロードしたファイルの
template > archive
フォルダ内にある、
entry_javascript.txt
のソースをコピーし、テンプレート内容にペースト。テンプレート名を 「エントリーJavaScript」 として保存しておきます。ここまででアーカイブテンプレートに 2つのテンプレートが完成しました。

お次は Blog の「設定」に進み、「公開」 設定を開きます。一番下の 「アーカイブ・マッピング」 に進んだら、まず 「マッピングを新規作成」 をクリックし、アーカイブの種類:「エントリー」、テンプレート:「エントリーJavaScript」 として追加します。

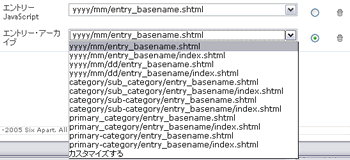
次に各アーカイブページの保存ルールを変更します。プルダウンメニューから 「カスタマイズする」 を選びましょう。

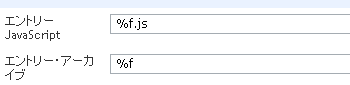
それぞれ下記のように設定します。
- エントリー・アーカイブ : %f
- エントリーJavaScript : %f.js

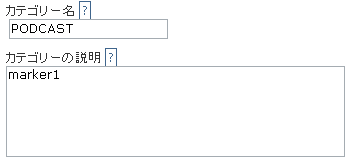
設定が終わったら、保存しておきます。さて、だいぶ終わりが近づいてきましたよ。次にやらないといけないのがカテゴリーの設定。メニューから 「カテゴリー設定」 に進んでください。「トップレベル・カテゴリーを作成」 を選び、「カテゴリー名」、「カテゴリーの説明」 をそれぞれ下記の組み合わせで、5つのカテゴリーを作成してください。

左がカテゴリー名、右がカテゴリの説明に入ります。
- PODCAST / marker1
- EVENT / marker2
- PHOTO / marker3
- NEWS / marker4
- DIARY / marker5

カテゴリーを自由に設定したいという場合もあると思いますが、まずは上記の設定の通りでお願いします。これで、基本的な設定は完了です。さて、次回はいよいよ記事のエントリー方法を解説しますよ。
次回 : Maps Blog にエントリー








