 この Blog では、Google+ ページも運用していて、記事を更新した際にそっちにも投稿しています。
この Blog では、Google+ ページも運用していて、記事を更新した際にそっちにも投稿しています。
ところが、ちょっと前からリンクを投稿したときに、OGP (Open Graph Protocol) に指定した概要文 (og:description の値に入れてるテキスト) とかが無視されて、Blog 自体の概要が出ちゃって、なんでかなぁって思いながらも今度調べよってことで放置していたわけですが、さっきちょっと時間を見つけてテストしてみたら、どうも Microdata の指定の仕方でこういう現象が起こるらしいことがわかったので、共有します。
具体的にどういう現象が起こるか
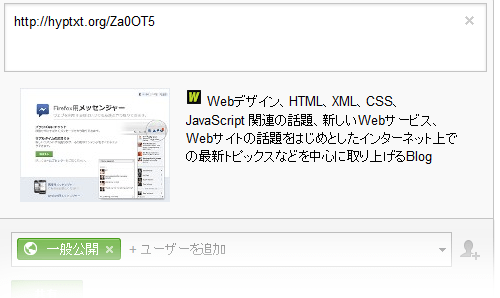
OGP に指定した概要文が無視される件ですが、例えば、1つ前の記事を投稿しようとしたら、下記のような感じになりました。

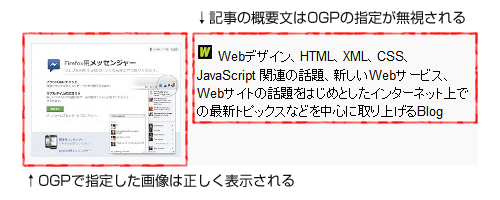
上記のようにリンクを投稿しようとすると、Google+ は自動的にリンク先のページを見に行って、サムネイルとか、概要とかを取得してきますが、それが下記のようになっちゃう。

画像の方は、OGP で指定した画像が正しく取得されているので問題ないのですが、その横の概要文、本来なら記事の概要文が入らないといけないのに、Blog の概要文が入っちゃってます。記事のタイトルも入ってこないし…
実は、昨日までは記事のタイトルは問題なく、概要文だけがおかしくて、しかも 「リンクのみにする」 みたいな、概要を消すボタンがあったのでそれでとりあえずいいやって思ってたんですが (サムネイルとタイトルは残るから)、今日投稿しようとしたら、そのボタンが消えて、サムネイルもタイトルも概要もすべてひとまとめに 「削除」 するボタンしかなくなってしまいました。
さすがにこれだと単に URL が書かれてるだけの投稿になってしまうので、きちんと原因探って直さないと…… ってことで調べはじめました。
Microdata を指定していると OGP より優先されるのと、その処理に問題が
まず、各記事ページのソースには、下記のように OGP がきちんと指定されています。下記は、同じ 1つ前の記事に指定された OGP の一部ですが、
<meta property="og:title" content="Firefox 用 Facebook メッセンジャーを使ってみた" /> <meta property="og:url" content="http://hyper-text.org/archives/2013/04/messenger_for_firefox.shtml" /> <meta property="og:site_name" content="WWW WATCH" /> <meta property="og:description" content="色々なソーシャルサービスを統合する 「Social API」 に対応した Firefox 用 Facebook メッセンジャーを使ってみたので紹介します。" /> <meta property="og:image" content="http://hyper-text.org/img/post/messenger_for_firefox_01.png" /> ...以下略...
Facebook への投稿では全く問題ない (実は Facebook は Facebook で、og:image に指定した画像より、記事内に大きな画像があるとそっちを優先して表示する時があってバグなのか狙ってやってるのかわからないんですが) ので、指定自体に特に間違いはないと思います。
で、最初は <meta name="description"> の指定とかかなと思ったんですが、個別記事ページの <meta name="description"> にはそれぞれの記事の概要文がきちんと入ってるし、あとはソースコード上で Blog の概要文が入ってるのって、ヘッダ部分に共通で 「サイトタイトル」 と 「サイトの概要」 がセットになって入ってる部分だけなんですよね。
具体的にその部分のソースコードを抜き出すと下記のような感じ。
<!--修正前-->
<body itemscope="itemscope" itemtype="http://schema.org/Blog" class="individualEntry">
<header>
<div id="header">
<div class="inner">
<div id="banner">
<hgroup role="banner">
<h1 class="siteTitle" itemprop="name"><a href="/"><img src="[image_path]" alt="[site_name]"></a></h1>
<h2 class="description" itemprop="description">ここに Blog の概要文</h2>
</hgroup>
...中略...
</header>
まずは怪しいところから試してみましょうってことで、この部分に指定された Microdata を削除してみました。
<!--修正後-->
<body class="individualEntry">
<header>
<div id="header">
<div class="inner">
<div id="banner">
<hgroup role="banner">
<h1 class="siteTitle"><a href="/"><img src="[image_path]" alt="[site_name]"></a></h1>
<h2 class="description">ここに Blog の概要文</h2>
</hgroup>
...中略...
</header>
それで試したら…… あっさり直りやがったぁ

Microdata の処理の仕方おかしくね?
原因は何となくわかったんですが、じゃあ、Microdata の付け方に何か間違いがあったの?と思って調べるも、特に間違いはありません。実際、個別記事ページでは、記事の本文部分には下記のように同じく Microdata を付与していました。
<div class="article" itemprop="blogPost" itemscope="itemscope" itemref="author" itemtype="http://schema.org/BlogPosting">
<article id="articleNo-3254">
<header>
<hgroup>
<h1 class="entryTitle" itemprop="name">Firefox 用 Facebook メッセンジャーを使ってみた</h1>
<h2 class="description" itemprop="description">色々なソーシャルサービスを統合する 「Social API」 に対応した Firefox 用 Facebook メッセンジャーを使ってみたので紹介します。</h2>
<meta itemprop="url" content="http://hyper-text.org/archives/2013/04/messenger_for_firefox.shtml" />
</hgroup>
</header>
...いろいろ中略...
<div class="entryText" itemprop="articleBody">
ここに記事の本文
</div>
...いろいろ中略...
</article>
</div>
だから、Microdata を優先するにしても、こっちをきちんと見てくれれば、ヘッダ部分の itemprop="name" や itemprop="description" は Blog 自体のタイトルと概要で、実際の記事のタイトルや概要は、itemtype="http://schema.org/BlogPosting" 以下の、itemprop="name" や itemprop="description" だってことは、一応わかるようにはなってるはずなんですが (あくまで理論上ですけども)、まだそこまで細かく Microdata を解析して、データを取得してはくれないみたいです。いや、さすがに期待しすぎか…
Google が提供する構造化データテストツールでは、下記のように 修正前のソースコードでも Microdata 自体は正しく処理されているので、記述自体が無視されていることはなさそう。

ただ、さすがに該当ページが Blog のトップページなのか、記事の一覧ページなのか、それとも個別記事ページかどうかはコンピュータにはわからないので、とりあえず、最初に出てくる itemprop="name" と itemprop="description" をページのタイトル、概要として処理するようになってるのでしょう。
Google+ ページへの投稿でこの問題が起こったということは、恐らく、同じ Google の 「+1 ボタン」 で共有したときの処理も状況は同じだと思いますので、Microdata の指定の仕方によっては、こういう問題が発生する可能性があるということで、注意が必要かもしれません。
まとめ
色々とテストソース書いて試してみましたが、下記のようなことがわかりました。あくまで現時点ですが。
- Google+ では OGP と Microdata が同時に指定されている場合、Microdata が優先される
- Microdata が指定されている場合、ソースコード上で最初に処理された
itemprop="name"やitemprop="description"が使われる - 上記 2は、itemtype が Blog や Article だけじゃなくて、Event や Person の時も同様。だからページの先頭とか head 要素内に著者情報などが Microdata として書いてあるとそっちが優先される
- いつからそうなのかは知らない。うちの Blog は結構前から Microdata 指定してたけど、問題に気がついたのは去年の 10月くらい
- OGP 優先してくれた方が楽なのに余計なことを(ry








