 ちょっと前に、Google AdSense で新しい非同期コードを使ったら、CSS でサイズ変えるだけで配信される広告サイズが自動的に切り替わっていい感じっていう記事書いたんですよね。
ちょっと前に、Google AdSense で新しい非同期コードを使ったら、CSS でサイズ変えるだけで配信される広告サイズが自動的に切り替わっていい感じっていう記事書いたんですよね。
広告が読み込まれた時点でのウィンドウズによっての出し分けなので、所謂レスポンシブにウィンドウサイズの可変に対して動的に広告サイズが変わるわけじゃないんですけども、簡単にスクリーンサイズに合わせて最適なサイズの広告を出し分けられるのはいいよねってことで。
ただ、この時点では Google から公式にこの方法で広告サイズを出し分けることについて、(例えば規約的に) OK なのかどうかがはっきりしなかったので、記事の最後にもその旨、追記していました。
そしたら今日になって、正式にスクリーンサイズに合わせた広告サイズの出し分けが可能な、「レスポンシブ広告ユニット」 が提供開始された件、発表されました。
で、新しい 「レスポンシブ広告ユニット」 で取得できるソースコード見たら、私が書いた記事で示したサンプルソースとほぼ同じだったので、なんか知らんうちに正解っぽい感じになってたみたい。これからやる人は、新規で 「レスポンシブ広告ユニット」 を作ってはじめた方がいいと思いますけども。
ということで、新しいレスポンシブ広告ユニットの使い方について簡単に。
実際にレスポンシブ広告ユニットを使ってみる
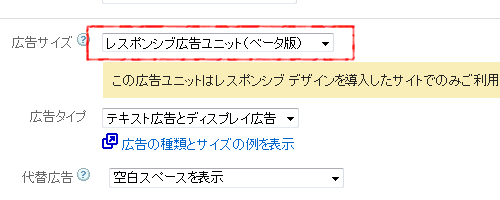
まずは、コンテンツ向け AdSense > 広告ユニットから、「新しい広告ユニット」 を選択して、新規広告ユニット作成画面に進みます。

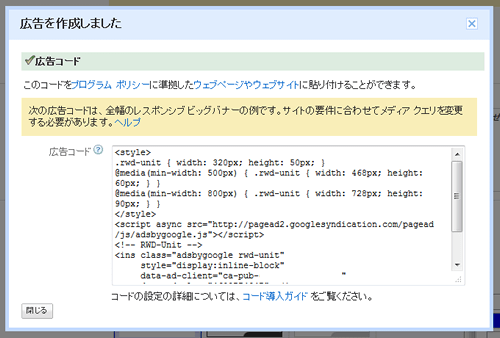
ここで、「広告サイズ」 の設定から、「レスポンシブ広告ユニット」 を選択して、あとは必要に応じた設定を行ったら「保存してコードを取得」 すれば、下記のようなソースコードが取得できます。

実際のソースコードは下記のような感じです。
<style>
.unitname { width: 320px; height: 50px; }
@media(min-width: 500px) { .unitname { width: 468px; height: 60px; } }
@media(min-width: 800px) { .unitname { width: 728px; height: 90px; } }
</style>
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle unitname"
style="display:inline-block"
data-ad-client="ca-pub-*********"
data-ad-slot="*********"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
CSS の部分を見ればわかりますが、
- 基本サイズが、320px × 50px のモバイルバナー広告
- スクリーンサイズが、横幅 500px 以上ある場合は、468px × 60px のバナー広告
- 横幅 800px 以上ある場合は、728px × 90px のビッグバナー広告
というように、3種類の広告サイズを出し分けるようになっています。
ちなみに、私が勝手に書いたサンプル CSS は下記なので、やってることはほぼ同じでしたね。
/* 通常は 300 × 250 サイズの広告を表示。メディアクエリに対応していないブラウザもこれが表示 */
.adsbygoogle {
display: inline-block;
width: 300px;
height: 250px;
}
/* スクリーンサイズが 500px 以上あったら 468 × 60 サイズの広告を表示 */
@media screen and (min-width: 500px) {
.adsbygoogle {
width: 468px;
height: 60px;
}
}
/* スクリーンサイズが 800px 以上あったら 728 × 90 サイズの広告を表示 */
@media screen and (min-width: 800px) {
.adsbygoogle {
width: 728px;
height: 90px;
}
}
で、この公式コードを使用した場合でも、ウィンドウサイズの可変には追随しません。が、今後対応するって書いてあります。
レスポンシブ広告ユニットは最初のページ読み込み時のみレスポンシブに対応します。最初の読み込みの後で、画面の向きを変更するなど、画面サイズに変更があっても、新しい広告が表示されることはありません。この機能については、現在対応を準備中ですので、もうしばらくお待ちください
レスポンシブ ウェブデザインに対応した新しい広告ユニットの提供を開始しました : Inside Adsense から引用
個人的には PC で Web サイト見ていてウィンドウサイズを変えることないので、まぁどうでもいいんですが、一応、期待しましょう。
あと、これも以前の記事で書いたんですが、
ただし、このサイズ指定は、配信可能な広告サイズと一致していないといけません。例えば、
width:500px; height:100px;などと指定しても、そういうサイズの広告は AdSense には用意されていないため、広告は配信されず空白になります。
これは、公式コードでも同様です。Inside Adsense にも下記のように説明されています。
指定する縦横サイズは、AdSense でサポートされる広告サイズのいずれかにしてください。現在リンク ユニットはサポートされていません。
また、これを読む限り、デフォルトで取得できる広告コードに対して、メディアクエリの指定を足して、出し分けサイズのバリエーションを増やすこと自体は問題ないようですから、1つの広告コードで色々対応できて楽になるかもしれません。









