この記事は公開からかなりの時間が経過して内容が古いのと、Gulp を使ったフロントエンド開発環境構築について新しい記事 「Web サイト作るお仕事をしている人向け Gulp で作るフロントエンド開発環境」 を書いていますのでそちらをご覧ください。
 Grunt の導入記事なんか珍しくもないし、色々な方がわかりやすい記事を過去にも書かれていているので今さらではありますが......
Grunt の導入記事なんか珍しくもないし、色々な方がわかりやすい記事を過去にも書かれていているので今さらではありますが......
とはいえ、まだ使ったことがない人もいるだろうということで、「Grunt って何ですか?」 とか「使ってみたいけどよくわからない......」 なんていう Web デザイナー (主に HTML や CSS を書くフロントエンドな人) さん向けに、初めて Grunt を使うならこれだけまずはやってみたら? っていう内容で書いてみようと思います。
なるべくコンパクトに書こうと思ったんですが、終わってみればかなり長い記事になってしまいました...... 覚悟してどうぞ。

この記事が役に立つと思われる人
Grunt が役立つ人じゃないです。あくまでこの記事が役に立ちそうな人です。
- HTML や CSS を主に書いているけど、Sass などの CSS プリプロセッサを本格的に導入したりまではやってない人
- CSS プリプロセッサとかイマイチわからん。でもちょっとだけでもコーディングの手間が省けたらいいなって人
- コマンドプロンプトとかよくわからないし、黒い画面怖い...... って人
Grunt は例えば CSS プリプロセッサと組み合わせて色々捗らせたりできますし、様々なレベルの方にとって便利なツールですが、そもそも CSS プリプロセッサを導入して本格的に使っているような人であれば、今さら初歩的な Grunt の説明などいらないと思いますので、この記事では Grunt を使いはじめの一歩として、ごく初歩的なところから入れるように、なるべく範囲を絞って、わかりやすく書いてみたいと思います。
そもそも Grunt って何?
公式にも書いてあるとおり、「JavaScript Task Runner」 です。といっても何ですか? って感じかもしれませんが、細かい仕組みは置いておいて、手作業でやるには面倒な作業を自動的に処理してくれる賢いツールとだけ覚えておきましょう。
とはいえ、上記の公式サイトに行ってもいきなり英語なので、初めての人にとってはいきなり敷居が高い感じがしてしまいますが、以下になるべくわかりやすく解説していきます。ちなみに私が普段使っているのは Windows 環境ですので、それを前提に書いていきます (巷は Mac ばかりですが)。
Grunt さんに何をやってもらうのか
今回の記事で Grunt にお任せするのは下記の作業。
- CSS 関連
- CSS を圧縮 (Minify)
- 複数の CSS を結合
- ベンダプレフィックスの管理
- 画像関連
- 画像の最適化
まずは Grunt を使える環境を整えよう
Grunt を使用するのは、Node.js をインストールする必要があります。下記の公式サイトに行って、環境に合わせたインストーラーを入手するのがわかりやすいと思います。
トップページのど真ん中にある、「Install」 ってボタンを押せば、環境に合わせたインストーラーがダウンロードできますので、あとはそれを実行しましょう。
インストールが完了すると、「Node.js command prompt」 というコマンドプロンプト (Windows 標準のコマンドプロンプトでもいいのですが、今回はこちらを前提に) が使用できるようになりますので立ち上げてみましょう。

黒い画面ですね...... でも恐れる必要はありません。下記に説明するコマンドをコピペして実行していってください。前述の通り、Windows 環境を前提に書いています。
ちなみに、インストール手順について公式なドキュメントは下記にあります。参考まで。
Grunt のインストール手順
Grunt 1.0.0 (参考記事) からは grunt-cli の別途インストールが不要になりました。次の手順に進んでしまってください。
まずは、Grunt をインストールするための準備をします。下記のコマンドをコピーして黒い画面にペーストし、Enter キーを押しましょう。
npm install -g grunt-cli
「grunt-cli」 がインストールされ、コマンドプロンプトで grunt コマンドが使用できるようになります。
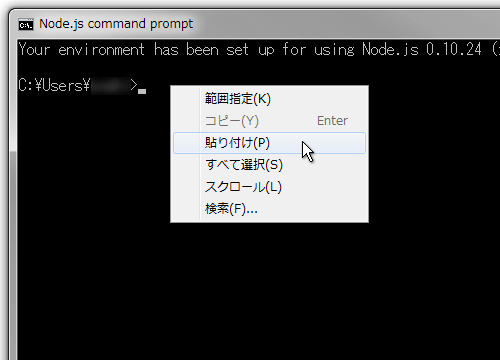
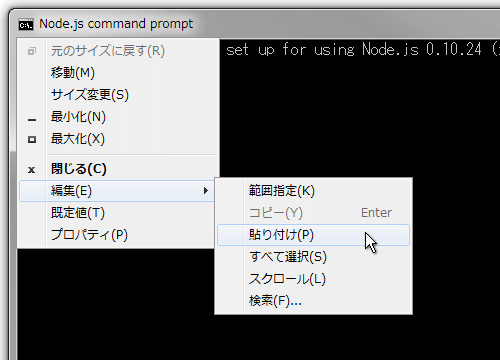
ちなみに、コマンドプロンプトへのペーストはいつもの Ctrl + V ではなく、ちょっと面倒ですが、黒い画面上で右クリック → 「貼り付け」 を選択すれば可能です。

あるいは、コマンドプロンプト画面、左上のアイコンをクリック (ウィンドウのタイトルバーを右クリックでも同じ) してもメニューがでますので、そこからでも OK。

このメニューは、Alt + Space でも表示されますので、キーボードだけで操作したい場合は、Alt + Space → E → P と押せばペーストできます。
作業フォルダを決めてそこに移動
今回は例として、C ドライブとは別に、F ドライブに作業環境があると仮定してみましょう。F ドライブ直下に 「project」 フォルダを作り、そこを作業フォルダにコーディングをするとします。実際にはご自身の環境にあわせて読みかえてください。
- 作業フォルダ: F:¥project
まずは、コマンドプロンプトで、作業フォルダまで移動します。フォルダ (ディレクトリ) 移動には cd コマンドを使用しますが、ドライブを変更するときは /d を使う必要があります。コマンドプロンプトを立ち上げた初期状態では、通常、C:¥ の下にいるはずですので、F:¥project に移動するには下記のように入力します。
cd /d F:¥project
これで、画面上には F:¥project> と表示されるはず。ちなみに、この作業フォルダへの移動は、毎回コマンドプロンプトを立ち上げる度にやらないといけないですので、その面倒をなくす方法 (エイリアスの設定) を最後に書いています。
ちなみに、同じドライブ上での移動であれば、/d はいりません。自分がいるディレクトリを基準にしますので、cd ../ と打てば、1つ上のディレクトリに移動しますし、cd hoge と打てば、今いるディレクトリ内にある、「hoge」 というディレクトリに移動します。もちろん、cd C:¥hoge¥hoge のように打っても大丈夫ですが、前述の通り、ドライブが変わる場合は、/d が必要です。
package.json の生成と Grunt のインストール
作業フォルダへの移動が問題なくできたら、次に下記のコマンドを実行します。
npm init
すると、package.json という基本情報が書かれた json ファイルを生成するための対話式ウィザードが始まりますので、適当に事項を入れて、Enter を押していきます。わからないときは未入力で進めちゃって大丈夫。あとから編集もできるので。
すると、作業フォルダ内に、package.json が生成されるので、エディタで開いてみましょう。下記のような感じになっていると思います。
{
"name": "burnworks",
"version": "0.1.0",
"description": "project",
"main": "index.js",
"scripts": {
"test": "echo ¥"Error: no test specified¥" && exit 1"
},
"author": "burnworks",
"license": "ISC"
}
次に、下記のコマンドを実行します。
npm install grunt --save-dev
これで、Grunt が作業フォルダにインストールされ、package.json にインストールされた Grunt のバージョンが記述されます (--save-div オプションを必ずつけて実行しましょう)。現状であれば、Grunt v0.4.x が自動的にインストールされるはずです。
Grunt プラグインのインストール
次に、Grunt に色々な作業をやってもらうのに必要なプラグインをインストールします。Grunt には公式プラグインの詰め合わせとして、grunt-contrib があります。
ですので、下記のコマンドを実行すれば、よく使われている複数のプラグインがまとめてインストールされるので、面倒なら実行しちゃってください。
npm install grunt-contrib --save-dev
ちなみに、今回使用するのは、下記のプラグインになります。grunt-autoprefixer、grunt-pngmin 以外は、grunt-contrib に含まれています。
- grunt-autoprefixer : Can I use... のデータを基に、ベンダプレフィックスの追加や削除を自動化
- grunt-contrib-cssmin : CSS ファイルの結合、圧縮
- grunt-contrib-imagemin : 画像ファイルの最適化 (今回は JPEG / GIF 画像に使用)
- grunt-pngmin : PNG ファイルの最適化
- grunt-contrib-watch : ファイル更新の監視
これら必要なプラグインだけを個別に入れる場合は、下記のコマンドを実行します。
npm install grunt-autoprefixer grunt-contrib-cssmin grunt-contrib-imagemin grunt-pngmin grunt-contrib-watch --save-dev
もちろん、下記のように個別にインストールしても大丈夫。
npm install grunt-autoprefixer --save-dev
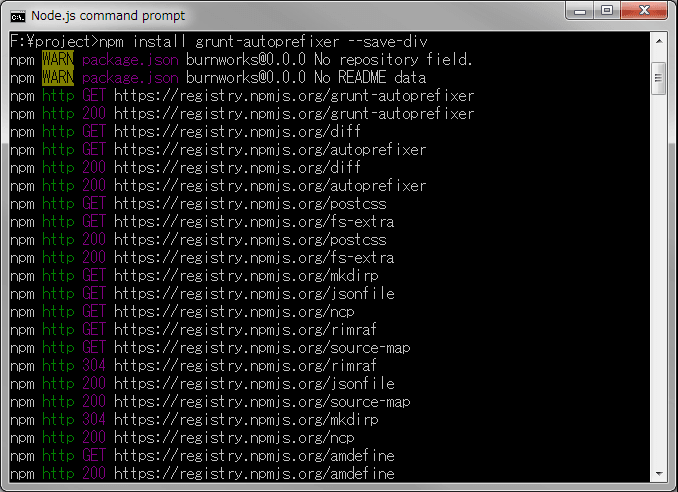
例えば、grunt-autoprefixer を単体でインストールすると、画面上では下記のような感じになります。

前述した package.json にも下記のようにインストールしたプラグインの情報が書き込まれるはずです (--save-div オプションはこれを書き込むために付けています)。
{
...省略...
"devDependencies": {
"grunt": "~0.4.2",
"grunt-contrib-imagemin": "~0.5.0",
"grunt-contrib-cssmin": "~0.7.0",
"grunt-contrib-watch": "~0.5.3",
"grunt-autoprefixer": "~0.6.4",
"grunt-pngmin": "~0.6.1"
}
}
また、作業フォルダ内に、「node_modules」 というフォルダができているはずです。ここにプラグインが格納されています。
なお、この package.json は別の作業フォルダに Grunt をインストールして同じ環境を構築する際に使えます。
例えば、新しいプロジェクト用に、F:¥project02 という作業フォルダを新しく作ったとします。その場合は新しい作業フォルダに package.json と、後述する Gruntfile.js をコピーし、コマンドプロンプトでその作業フォルダに移動してから、
npm install
と入力すれば、package.json 内の devDependencies 部分に書かれたパッケージが自動的にインストールされ、すぐに同じ環境を構築することができます。覚えておくと便利。
Gruntfile.js の作成
ここからが本番。Grunt を動作させるための設定ファイルを作ります。まず前提として、今回作業フォルダに選んだ F:¥project 以下のフォルダ構成を下記のように想定します。
project ├ htdocs (ここ以下が実際の Web サイトのデータを置くところ) │ ├ css │ │ ├ font-awesome.css │ │ ├ normalize.css │ │ └ origin.css (自分で書いた CSS) │ ├ img │ │ ├ share │ │ │ ├ hoge03.png │ │ │ └ hoge04.jpg │ │ ├ hoge01.png │ │ └ hoge02.jpg │ ├ dist (ここに Grunt で処理した各ファイルを出力) │ └ index.html ├ node_modules ├ package.json └ Gruntfile.js
project フォルダ内に、htdocs フォルダを作り、ここをルートディレクトリ扱いにして Web サイトのデータを入れていくような形です。font-awesome.css や normalize.css があるのは、ファイル結合のテストのためで、無理に CSS を複数用意する必要はありません。
作成する Gruntfile.js の内容は、上記のフォルダ構成を前提にしています。実際の環境にあわせて読みかえてください。
また、Gruntfile.js は、CoffeeScript 形式で記述した、Gruntfile.coffee でも同じように動作します。お好みで選んだらいいと思いますよ。
先に完成版の Gruntfile.js を
いきなりですが、今回のサンプル Gruntfile.js の完成版を下記に。
リンクから Gruntfile.js のサンプルを保存、もしくは下記のソースコードをコピーして、Gruntfile.js として保存し、作業フォルダに保存しましょう。詳細はこのあとのセクションで説明していきます。
詳細な説明はいらないという方は、「Grunt タスクの実行方法」 セクションまで進んでください。
module.exports = function(grunt) {
grunt.initConfig({
paths: {
css: 'htdocs/css/',
cssdist: 'htdocs/dist/css/',
img: 'htdocs/img/',
imgdist: 'htdocs/dist/img/'
},
autoprefixer: {
options: {
browsers: ['last 2 version']
},
files: {
expand: true,
flatten: true,
src: '<%= paths.css %>*.css',
dest: '<%= paths.cssdist %>pre/'
}
},
cssmin: {
compress: {
files: {
'<%= paths.cssdist %>style.min.css': ['<%= paths.cssdist %>pre/*.css']
}
}
},
imagemin: {
dynamic: {
files: [{
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.{jpg,gif}',
dest: '<%= paths.imgdist %>'
}]
}
},
pngmin: {
compile: {
options: {
ext: '.png'
},
files: [{
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.png',
dest: '<%= paths.imgdist %>'
}]
}
},
watch: {
css:{
files: ['<%= paths.css %>*.css'],
tasks: ['autoprefixer', 'cssmin']
},
img:{
files: ['<%= paths.img %>**/*.{png,jpg,gif}'],
tasks: ['imagemin', 'pngmin']
}
}
});
grunt.loadNpmTasks('grunt-autoprefixer');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.loadNpmTasks('grunt-pngmin');
grunt.registerTask('default', ['autoprefixer', 'cssmin', 'imagemin', 'pngmin']);
};
ちなみに、同じ内容を CoffeeScript で書くと下記のようになります。実際のファイルはこちらから落とせます。
module.exports = (grunt) ->
grunt.initConfig
paths:
css: 'htdocs/css/'
cssdist: 'htdocs/dist/css/'
img: 'htdocs/img/'
imgdist: 'htdocs/dist/img/'
autoprefixer:
options:
browsers: ['last 2 version']
files:
expand: true
flatten: true
src: '<%= paths.css %>*.css'
dest: '<%= paths.cssdist %>pre/'
cssmin:
compress:
files:
'<%= paths.cssdist %>style.min.css': ['<%= paths.cssdist %>pre/*.css']
imagemin:
dynamic:
files: [
expand: true
cwd: '<%= paths.img %>'
src: '**/*.{jpg,gif}'
dest: '<%= paths.imgdist %>'
]
pngmin:
compile:
options:
ext: '.png'
files: [
expand: true
cwd: '<%= paths.img %>'
src: '**/*.png'
dest: '<%= paths.imgdist %>'
]
watch:
css:
files: ['<%= paths.css %>*.css']
tasks: ['autoprefixer', 'cssmin']
img:
files: ['<%= paths.img %>**/*.{png,jpg,gif}']
tasks: ['imagemin', 'pngmin']
grunt.loadNpmTasks 'grunt-autoprefixer'
grunt.loadNpmTasks 'grunt-contrib-cssmin'
grunt.loadNpmTasks 'grunt-contrib-watch'
grunt.loadNpmTasks 'grunt-contrib-imagemin'
grunt.loadNpmTasks 'grunt-pngmin'
grunt.registerTask 'default', ['autoprefixer', 'cssmin', 'imagemin', 'pngmin']
Gruntfile.js の内容を詳細解説
Gruntfile.js の書き方にはいくつか方法はありますが、まず基本は下記です。
module.exports = function(grunt) {
grunt.initConfig({
// ここに色々設定を書く
});
// ここに読み込むプラグインとか書く
};
デフォルトで読み込むプラグインを指定
まずは、デフォルトで読み込むプラグインを指定しておきます。プラグインのインストールで入れた 5つですね。下記のように書きます。
module.exports = function(grunt) {
grunt.initConfig({
// ここに色々設定を書く
});
grunt.loadNpmTasks('grunt-autoprefixer');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.loadNpmTasks('grunt-pngmin');
};
デフォルトタスクを設定して楽ちんに
さらに、grunt コマンドで複数のタスクをまとめて実行するため、下記のように記述を足します。
module.exports = function(grunt) {
grunt.initConfig({
// ここに色々設定を書く
});
grunt.loadNpmTasks('grunt-autoprefixer');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.loadNpmTasks('grunt-pngmin');
grunt.registerTask('default', ['autoprefixer', 'cssmin', 'imagemin', 'pngmin']);
};
これで、grunt と入力するだけで、grunt autoprefixer、grunt cssmin、grunt imagemin、grunt pngmin という 4つのコマンドをまとめて実行したのと同じことになります。
実際の処理内容を指定
次に、それぞれのタスクに実際に処理させる内容を書いていきます。
まずは、色々なところで共通して使う、パスの設定をまとめて定義しておきます。下記のような感じ。
module.exports = function(grunt) {
grunt.initConfig({
paths: {
css: 'htdocs/css/',
cssdist: 'htdocs/dist/css/',
img: 'htdocs/img/',
imgdist: 'htdocs/dist/img/'
}
});
...省略...
};
ベンダプレフィックスの管理で捗る grunt-autoprefixer
次に、ベンダプレフィックスを簡単に管理してくれる grunt-autoprefixer の処理を書いていきます。ベンダプレフィックスの処理なんか、CSS プリプロセッサでもできるじゃんと思われるかもしれませんが、こいつの賢いところは、Can I use... のデータを基に、必要なブラウザのバージョンに合わせて必要なベンダプレフィックスを付けたり逆に削除したりしてくれるところ。
これで、例えば 「このプロパティ、最新の Firefox って -moz- 付けないといけないんだっけ?」 みたいなことをいちいち考えなくても自動でやってくれます。
実際の設定を見てみましょう。該当箇所だけ抜き出します。
autoprefixer: {
options: {
browsers: ['last 2 version']
},
files: {
expand: true,
flatten: true,
src: '<%= paths.css %>*.css',
dest: '<%= paths.cssdist %>pre/'
}
}
詳しい説明は、grunt-autoprefixer の README.md にありますが、まず今回は、複数の CSS ファイルをまとめて処理したいので、下記のように記述します。
files: {
expand: true,
flatten: true,
src: '<%= paths.css %>*.css',
dest: '<%= paths.cssdist %>pre/'
}
<%= paths.css %> のような記述は、最初に定義したパス設定を参照しますので、
src:→ htdocs/css/ 内にある .css 拡張子のファイルを処理した後dest:→ htdocs/dist/css/pre/ に出力する
という処理を指定したことになります。処理したファイルは、元のファイルと混ざったりせず、管理がしやすいように dist という出力ファイルを格納する専用フォルダにまとめています。
次に、オプションの設定ですが、ここで、対象とするブラウザを指定できます。ブラウザ指定について詳しくはこちらに書かれていますが、今回のように
options: {
browsers: ['last 2 version']
}
と書けば、各ブラウザの最新版から数えて、2バージョンまで (つまり最新版と、1世代前までですね) のバージョンを対象に、ベンダプレフィックスが必要なら付けるし、不要なら消してくれます。その他にも、ブラウザとバージョンを個別に指定したりもできますので、要件にあわせて調整可能。
options: {
browsers: ['last 2 version', 'ie 8', 'ie 9']
}
last 2 version だけだと、IE 11、IE 10 しか対象になりませんが、個別に IE 9 / 8 を指定したければ上記のようにします。
これで、処理を実行すると、先に指定したフォルダ内に、ベンダプレフィックスが調整された CSS ファイルが出力されます。基本的にコーディング中はベンダプレフィックスのことは気にせず、ベンダプレフィックスなしの記述だけを書いていけば大丈夫ということです。
CSS ファイルの結合や圧縮 (Minify) で捗る grunt-contrib-cssmin
複数の CSS を 1つのファイルにまとめたり、改行やインデント、コメントなどを削除してファイルサイズを圧縮する、Minify 処理を自動でやってくれるのが grunt-contrib-cssmin です。
今回の設定では、上記の、grunt-autoprefixer による処理をした上で、それらすべてを 1ファイルにまとめて、さらに Minify するってところまで自動で処理してもらいます。
実際の設定内容は下記のような感じで。詳しい説明は、grunt-contrib-cssmin の README.md にあります。
cssmin: {
compress: {
files: {
'<%= paths.cssdist %>style.min.css': ['<%= paths.cssdist %>pre/*.css']
}
}
}
処理的には、
files: {
'/*処理してここに出力*/': ['/*ここにあるファイルを*/']
}
となりますので、先ほど grunt-autoprefixer によって処理したファイルを出力した、
- htdocs/dist/css/pre/
にある CSS ファイルをすべて結合して、Minify した上で、
- htdocs/dist/css/style.min.css
として出力するという処理になります。ちなみに、結合時の順番はファイル名順ですので、例えばサンプルのように、
- font-awesome.css
- normalize.css
- origin.css
を処理した場合、この順番で上から 1つのファイル (style.min.css) にまとまります。つまり、font-awesome.css が一番先頭で、末尾が origin.css ですね。コントロールしやすいように、ファイル名の先頭に番号付けるとかいう手もあります。
また、Minify される際にコメントは削除されますが、ライセンス表記など、消したくないコメントは、下記のように 「!」 を付けておくと、消されずに残りますので覚えておくといいと思いますよ。
/*! normalize.css v2.1.3 | MIT License | git.io/normalize */
ということで、ここまでを Gruntfile.js に書いた状態で、grunt コマンドを実行すると、
- htdocs/css/ 内にある CSS ファイルにベンダプレフィックスの処理をして
- htdocs/dist/css/pre/ に出力する
- htdocs/dist/css/pre/ に出力された CSS ファイルを結合、Minify した上で
- htdocs/dist/css/style.min.css として出力
という処理を自動的に実行して、結果、下記のようにファイルが出力されることになります。
htcocs └ dist └ css ├ pre │ ├ font-awesome.css │ ├ normalize.css │ └ origin.css └ style.min.css
元の CSS ファイルはそのまま残りますので安心。
画像の最適化が捗る grunt-contrib-imagemin と grunt-pngmin
次に、画像系の処理もやってみます。grunt-contrib-imagemin の処理を設定していきます。
ただですね、grunt-contrib-imagemin ってちょっと圧縮率が高くないんですよね。思ったよりファイルサイズが小さくならない。
ということで、PNG ファイルの最適化に関しては、grunt-pngmin の方がファイルサイズを小さくできるのでそちらを使って処理し、PNG ファイル以外を grunt-contrib-imagemin で処理するという切り分けに。
ちなみに、Mac な方は、ImageOptim-CLI の Grunt プラグインである grunt-imageoptim を使うといいと思いますよ。
で、まずは grunt-contrib-imagemin の設定です。下記のような設定になります。こちらも詳しい説明は、grunt-contrib-imagemin の README.md にあります。
imagemin: {
dynamic: {
files: [{
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.{jpg,gif}',
dest: '<%= paths.imgdist %>'
}]
}
}
処理的には、
cwd: '<%= paths.img %>'→ カレントディレクトリの設定 (htdocs/img/)src: '**/*.{jpg,gif}'→ カレントディレクトリの下層にある画像ファイル (.jpg / .gif) を対象にdest: '<%= paths.imgdist %>'→ 処理した画像を出力 (htdocs/dist/img/)
という指定をしています。オプションも設定できるんですが、あまり意味ないので省略しています。
メモ もし grunt-contrib-imagemin を使っていて、実行すると処理が途中で止まってしまうとか、正常に画像が出力されない場合は、下記のコマンドを入力して、jpegtran-bin をインストールし直してみてください。
npm install jpegtran-bin@0.2.0
さて、続いて grunt-pngmin の設定ですね。詳しい説明は、grunt-pngmin の README.md を参照してください。
pngmin: {
compile: {
options: {
ext: '.png'
},
files: [{
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.png',
dest: '<%= paths.imgdist %>'
}]
}
}
基本的な処理は、grunt-contrib-imagemin と同じですが、.png 拡張子のファイルだけを対象にしています。あとオプションの設定も。
options: {
ext: '.png'
}
出力するファイル名の設定です。デフォルトでは **-fs8.png というファイル名で出力されますが、ファイル名が変わると面倒なので、元のファイル名のまま出力されるようにしています。
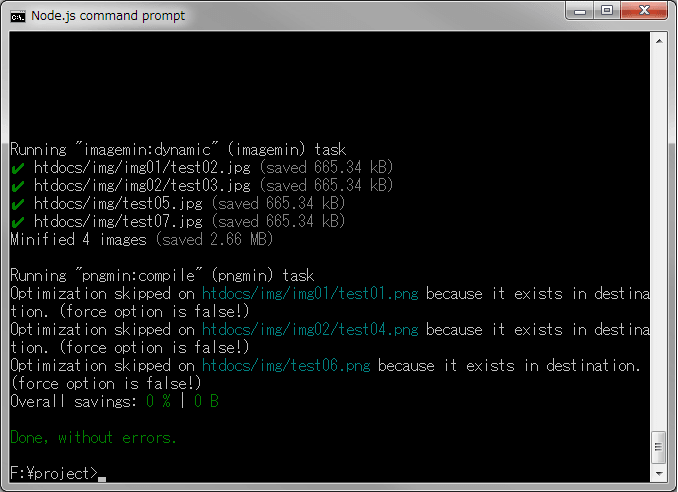
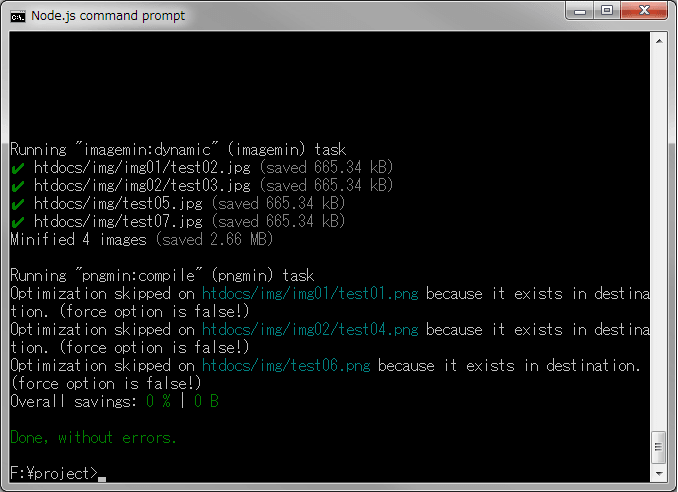
実際にこの 2つの画像処理を実行すると下記のような感じになります。PNG ファイルは PNG 8 に変換されて、ファイルサイズは大きく削減されます。

grunt-contrib-watch でファイルの更新を監視、自動で処理して捗る
特に画像の処理とかがそうですが、画像を追加する度に毎回コマンド打つのも面倒ですよね。ということで、指定したフォルダを監視して、その内のファイルが更新されたら、自動的に処理を実行する grunt-contrib-watch を設定します。
詳しい設定は、grunt-contrib-watch の README.md を参照のこと。
今回は下記のように設定しました。
watch: {
css:{
files: ['<%= paths.css %>*.css'],
tasks: ['autoprefixer', 'cssmin']
},
img:{
files: ['<%= paths.img %>**/*.{png,jpg,gif}'],
tasks: ['imagemin', 'pngmin']
}
}
files: [] に指定したフォルダとファイルを監視して、そこに変更があったら、tasks: [] に指定したタスクを実行してねという設定になります。CSS 用と、画像用で 2つに分けて書いています。
これで、htdocs/css/ 内の .css ファイルが変更されたら grunt autoprefixer と grunt cssmin が自動的に実行され、htdocs/img/ 内の画像ファイル (.png/ .jpg / .gif) が変更されたら、grunt imagemin と grunt pngmin が自動的に実行されるので、コマンドプロンプトを立ち上げておくだけであとは勝手にやってくれます。
grunt-newer で無駄な処理を避ける
grunt imagemin や grunt pngmin で処理する画像ファイルに関しては、大きめのサイトだとそのファイル数も多くなると思いますが、毎度タスクが実行される度に全部のファイルに対して最適化処理が走ると無駄な場合もあります。その場合は、grunt-newer を入れて、下記のように設定しておくと、新たに追加されたファイルだけが対象になります。
npm install grunt-newer --save-dev
上記でインストール。下記のように設定します。
grunt.loadNpmTasks('grunt-newer');
grunt.registerTask('imagemin', ['newer:imagemin']);
grunt.registerTask('pngmin', ['newer:pngmin']);
newer: をタスク名の前に付けてあげます。これで無駄な処理が減らせます。
grunt-contrib-watch で監視している場合は下記のような感じに。この場合は上記、registerTask の設定は削除しておきます。
watch: {
img:{
files: ['<%= paths.img %>**/*.{png,jpg,gif}'],
tasks: ['newer:imagemin', 'newer:pngmin']
}
}
Grunt タスクの実行方法
設定用の Gruntfile.js が保存できたら、Grunt タスクを実行可能になります。コマンドプロンプト上では、
F:¥project>
と表示されているかと思いますので、下記のようにコマンドを入力してみましょう。
grunt autoprefixer
これで、grunt-autoprefixer の処理が実行され、ベンダプレフィックスの処理がされた各 CSS ファイルが htdocs/dist/css/pre/ に出力されます。
次に、
grunt cssmin
を試してみましょう。今度は、htdocs/dist/css/pre/ にある各 CSS ファイルが 1つに結合され、Minify された上で htdocs/dist/css/style.min.css に出力されるのがわかると思います。
続いて、
grunt imagemin pngmin
と入力して、2つのタスクを同時に実行してみましょう。htdocs/img/ にある画像ファイルが最適化され、htdocs/dist/img/ に出力されると思います。
全部のタスクを一気に実行
上記のように、個別にタスクを実行してもよいのですが、最初に Gruntfile.js に対して grunt.registerTask() を設定してありますので、下記のコマンド 1つで、上記 4つのタスクをまとめて実行できます。
grunt
コーディング作業中、必要に応じてこのコマンドを実行すれば、都度、処理がされます。Git を使っている方も多いかと思いますので、コマンドプロンプトと Git Bash 並べとくなんて使い方もいいと思います。


grunt-contrib-watch を実行して放置でも
下記のコマンドを実行してみましょう。
grunt watch
すると、コマンドプロンプト上に下記のような表示がでて待機状態になると思います。
Running "watch" task Waiting...
この状態で、例えば htdocs/img/ に画像を追加したり、htdocs/css/ 内の CSS ファイルを編集して保存したりしてみましょう。すると grunt-contrib-watch で設定したタスクが自動的に実行されます。
待機状態から抜けるには、Ctrl + C を押せば OK。終了するか聞かれるので、「Y (Yes)」 を入力して Enter すれば抜けられます。
で、grunt.registerTask() の設定に grunt-contrib-watch を足してもいいんですが、個人的に grunt watch は常には使わないので、分けておいた方が楽っていう理由です。その辺はお好みでいいと思います。
まとめ - 覚えておくコマンド
ということで、セットアップさえ完了してしまえば、毎回作業時にコマンドプロンプトを立ち上げ、必要に応じて下記のコマンドを実行するだけです。覚えておくのは最低限下記の 3つだけ。
// ディレクトリ移動 (エイリアスを設定しておけばさらに楽に) cd hoge/hoge
// 設定したすべてのタスクをまとめて実行 grunt
// 作業フォルダを監視して、都度タスク実行 grunt watch
どうですか? 思ったより覚えることは少ないと思います。
さて、長くなってしまいましたが、いかがだったでしょうか。まだ Grunt を使ったことがない方も、もし便利そうだなと思ったら今回のような簡単なところから導入してみるとよいと思います。
Grunt は今回紹介した以外にも様々なタスクを実行できますし、他のツールと連携してより便利に使うこともできますので、興味のある方は色々調べてみるとよいと思いますよ。
おまけ - コマンド エイリアスの設定
追記
他にも目的の場所でコマンドプロンプトを立ち上げる方法をコメント欄で教えていただきましたのでそちらも参考まで。
Node.js command prompt を立ち上げて、毎度作業フォルダまで移動するのが面倒という場合、コマンドのショートカット的なものを作って登録しておくと便利です。今回の例だと、
cd /d F:¥project
を毎回打たなくてもいいように、エイリアスを設定します。
まずは、上の面倒なコマンドの代わりに入力するコマンドを決めます。今回は ccd と打ったら、cd /d F:¥project と同じ動作になるようにしてみましょう。エイリアスの登録が終われば、今後は ccd の 3文字だけで作業フォルダに移動できます。
ということで、まずはコマンドプロンプト上で、下記のコマンドを入力しましょう。
doskey ccd=cd /d F:¥project
これで、エイリアス自体は登録されます。試しに下記のように登録されているエイリアス (マクロ) を確認してみます。
doskey /macros
先ほど登録した ccd=cd /d F:¥project が表示されると思います。ただし、このままだと、コマンドプロンプトを終了したときに消えてしまいますので、これを保存します。
下記のようにコマンドを入力し、テキストファイルにエイリアスの設定内容を保存します。書きだしたテキストファイルは移動するので、C ドライブ直下など、まずはわかりやすいところに書き出しましょう。
doskey /macros > C:¥macros.txt
ファイルが書き出されたら、一旦コマンドプロンプトは終了し、この macros.txt を Node.js のインストールフォルダに移動します。環境によって異なるかもしれませんが、例えば Windows 7 x64 にデフォルト設定でインストールした場合は下記のような感じになっていると思います。
- C:¥Program Files¥nodejs
ここに先ほどの macros.txt を置いたら、同じ階層に nodevars.bat というファイルがあると思いますので、これをテキストエディタで開きます。エディタを管理者権限で実行していないと書き込めないかもしれないので注意してください。
1行目に
@echo off
という記述があると思いますので、その次の行に下記のように追記しましょう。
@echo off doskey /macrofile=macros.txt
保存したら Node.js command prompt を起動すれば、登録したエイリアスが有効になっていると思います。これで以降は、ccd = cd /d F:¥project として使えます。エイリアスは複数設定できますので、必要に応じて設定しておくと便利かもしれません (あまり登録しすぎると今度は設定したのを忘れるってオチになりますが......)。









