この Blog を更新した際、IFTTT から自動的に自分の Twitter アカウントに投稿するっては昔からやっていたんですが、ちょっとそのツイートを画像投稿と合わせた、所謂 「画像付きツイート」 にしようと思って、やってみた件について書いてみたいと思います。
この Blog を更新した際、IFTTT から自動的に自分の Twitter アカウントに投稿するっては昔からやっていたんですが、ちょっとそのツイートを画像投稿と合わせた、所謂 「画像付きツイート」 にしようと思って、やってみた件について書いてみたいと思います。
画像付きツイートってのは、Twitter に画像をアップロードして、それへのリンクもついたツイートのことですね。なので記事へのリンクとあわせて、ツイート内に URL が 2つ入ることになります。
具体的には下記みたいなやつ。
Blog更新 -> SVG のフォールバックは結局 Modernizr に落ち着いた件 http://t.co/p6rvApvc74 / pic.twitter.com/9wWGSD3HYR
— Yoshiki Kato (@burnworks) February 26, 2015
ちなみに、この Blog は各記事ごとに Twitter カードの設定はしてありますので、単に記事の URL をツイートするだけでも、Twitter の公式サイトや Twitter カードの表示に対応したクライアントなんかでは画像も表示されます。
例えば下記のような感じで、サイトにツイートを埋め込んだ場合なんかも表示されますね。
Blog更新 -> LINE のビジネス向けアカウント 「LINE@」 が誰でも無料で使えるようになったので試してみた件 http://t.co/dX87MXCChV
— Yoshiki Kato (@burnworks) February 13, 2015
ちなみに、Twitter カードについてはちょっと古い記事ですが下記、書いてますのでよろしければどうぞ。
ただ、Twitter 公式サイトとか Twitter 公式アプリなんかでも、タイムライン上では Twitter カードの内容は表示されず、ツイートの詳細を表示させた時に表示されるようになっているため、タイムライン上での見た目はテキストと URL だけのツイートになります。
一方、画像付きツイートにすることで、タイムライン上で画像も表示されるため (Twitter クライアントによっては表示されないかもしれないですが)、目立つことになります。それでどの程度クリックされる率とかが変わるのかも知りたかったので試してみることにしました。
IFTTT からの自動ツイート
まず、通常の自動ツイートを IFTTT からする場合、チャンネルとしては 「フィード」 と 「Twitter」 が有効になっていれば簡単にできますね。
下記のように 「フィードが更新されたら Twitter に投稿」 という IFTTT レシピを作ってやれば簡単です。

ただ、これだと、記事のタイトルと URL が投稿されるだけなので、まずはこれを少し変更しないといけません。
IFTTT から 「画像付きツイート」 を自動投稿するレシピ
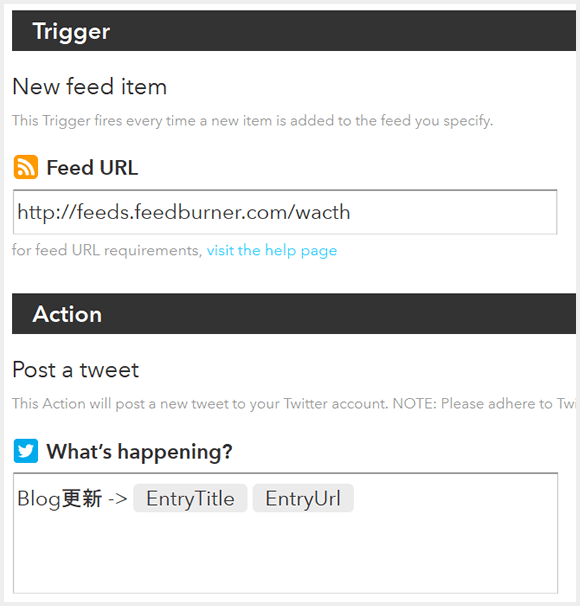
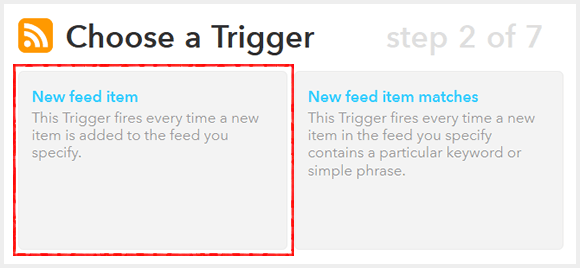
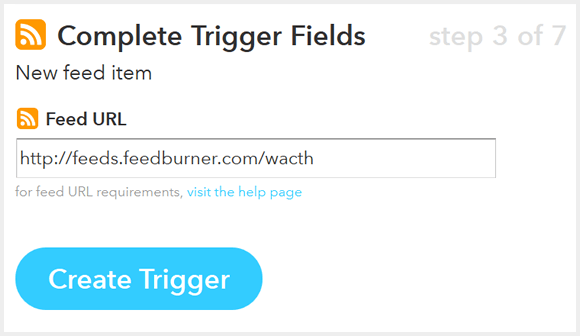
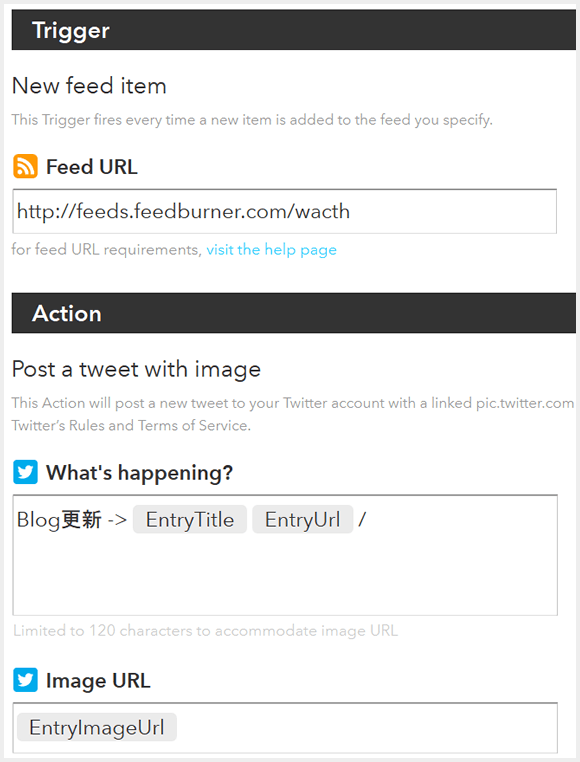
IFTTT で新規にレシピを作ります。やることは簡単なのですが、まずはトリガーとして、フィードを選択し、「New feed item」 を選択して 「フィードが更新されたら」 というトリガーを作ります。

当たり前ですが、フィード URL の部分には自分の Blog のフィード URL を入れますね。

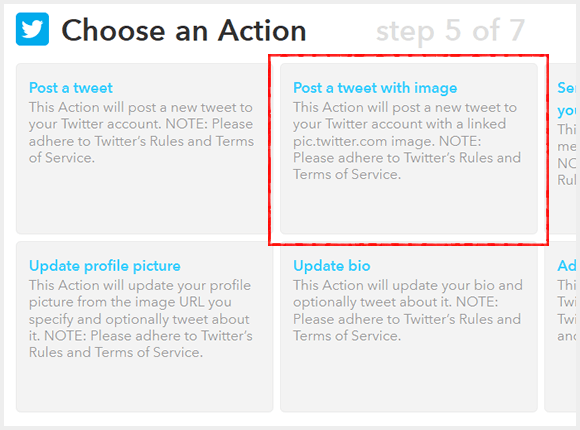
次にアクションの設定ですが、チャンネルから Twitter を選択したら、「Post a tweet with image」 を選択します。これで画像付きツイートになります。

完成したレシピは下記のような感じになります。「フィードが更新されたら画像付きで Twitter に投稿」 という IFTTT レシピになりますね。

EntryUrl の後ろに 「 / 」 を入れていますが、これは単にタイムライン上で 2つの URL の区切りがわかりやすいようにしているだけで、必須ではありません。
フィード側の修正
IFTTT の方は前述したレシピさえ作っておけば問題ないのですが、このままだと、画像付きツイートで使われる画像は、本文内に入っている画像で一番最初に出てきたもの (多分最低サイズは見てるっぽい) になります。でも折角、OGP とか Twitter カードを設定してるんだから、そこで指定している画像を使いたいですよね。
でも、その画像は本文内には入らない (少なくとも私の Blog では本文内で使う画像と OGP で指定する画像はほぼ分けてる) ので、意図した通りにならないのと、OGP や Twitter カードで画像は指定しているものの、実際の記事本文内には画像が入っていない場合なども同様に画像が投稿されません。
投稿されませんというか、下記がテストでしくじったやつなんですが、IFTTT の 「画像が見つかりません」 っていう画像が使われて投稿されちゃいました。
Blog更新 -> Web サイトの制作ガイドラインをクリエイティブ・コモンズ・ライセンスで公開しました http://t.co/J7vtmT7S4L / pic.twitter.com/DWJ8zM5zZM
— Yoshiki Kato (@burnworks) February 20, 2015
上の記事は、もちろん OGP などで画像は指定してあるのですが、本文内には画像が入っていないため、このような結果に。
で、最初は、link rel="enclosure" (当 Blog は Atom フィードなので) を使って、OGP で指定している画像を添付してやればそれ使ってくれるんじゃないかなと思って期待してやってみたら見事に上記の失敗ツイートの状態になりましたので、この手はダメと......
じゃあ、もう仕方ないので、フィード内だけ、content 要素の一番先頭 (本文の前ですね) に、OGP で指定した画像を突っ込んでやるっていう荒技 (だからフィードリーダーとかで読んでいる人にはど頭にデカイ画像が表示されるはず) で対応しましたが、それで意図した通りになりました。
実際のフィードはこちらにありますが、ソースコード見てもらえればなんとなくわかると思います。
本当は link rel="enclosure" を見てもらえるとスマートなんですけどね。まぁ仕方ないのでこれで良しとします。
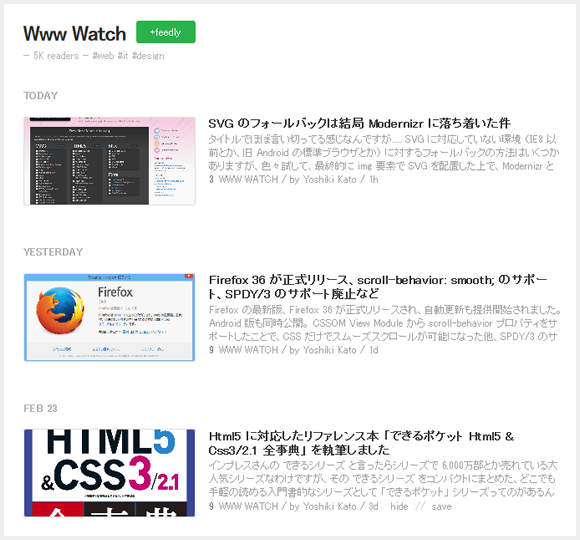
で、副産物として、Feedly みたいなフィードリーダーでも、意図した画像がサムネイルとして使われるようになったのでまぁよかったかなと。