AMP (Accelerated Mobile Pages) の文法が妥当かを検証 (バリデーション) する機能としては、#development=1 を付与した上で開発者ツールによる検証を行う機能が当初から AMP フレームワークの標準機能として提供されていましたが (参考記事)、もっと簡単にバリデーションを行うため、Chorme 拡張が今月に入ってリリースされています。
今回は、この AMP バリデータの Web 版が新たに公開されましたよというお話。Web 制作関連の人ならお世話になる 「The W3C Markup Validation Service」 と同様に、AMP HTML が妥当かを簡単にチェックすることが可能です。
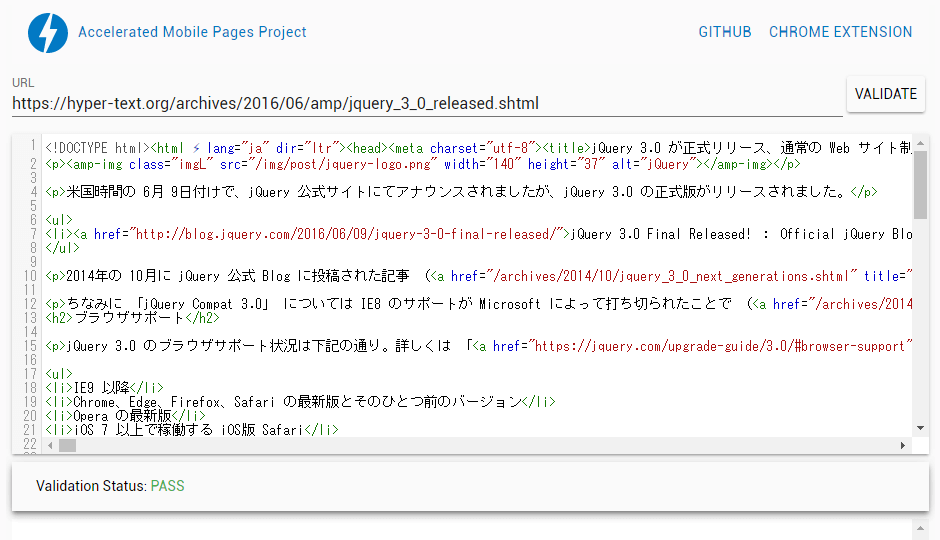
使い方は簡単で、チェックしたい AMP の URL を入力する、もしくはソースコードを丸ごと貼り付けた上で 「Validate」 ボタンを押すだけ。

Validation Status: Pass
と表示されれば問題なし。エラーがある場合は、
Validation Status: Fail
という表示と共に、エラー箇所が表示されますので、確認して修正すればよいでしょう。









