 先週、下記のエントリー内でも触れたのですが、2017年 4月 11日から、Windows 10 の大型アップデートである、「Windows 10 Creators Update」 の提供が開始されます。
先週、下記のエントリー内でも触れたのですが、2017年 4月 11日から、Windows 10 の大型アップデートである、「Windows 10 Creators Update」 の提供が開始されます。
このアップデートにより、同梱される Windows 10 標準ブラウザである Microsoft Edge が build 15.15063 にアップデート。CSS カスタムプロパティ (CSS Variables) に対応したので、早速どんな感じか確認してみました。
CSS カスタムプロパティの仕様は下記で確認できます。
まずは Windows 10 Creators Update を入手
基本的には Windows Update による提供が開始されるまで待てばよいと思いますが、今回は先行して Windows 10 Creators Update をインストールするため、Microsoft のサイトから更新プログラムを手動でインストールしました。
ちなみに、Windows 10 Creators Update の詳しい内容は下記のページで確認できます。
Windows 10 Creators Update 用更新プログラムは、下記のページからダウンロード可能です。

「今すぐダウンロード」ボタンを押すと、「Windows10Upgrade9252.exe」 のダウンロードがスタートしますので、ダウンロード後、実行すればあとはウィザードに従って Windows 10 Creators Update がインストールされます。結構な時間がかかるので忙しい時にはやらない方がいいですよ。

Edge の build 番号を確認
Windows 10 Creators Update のインストールが完了したら、早速 Edge を立ち上げてみましょう。

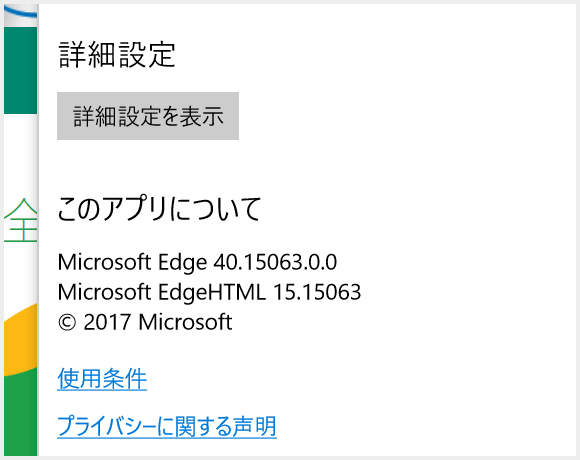
バージョンを確認してみると、下記のように 「EdgeHTML」 の build 番号が 「15.15063」 になっていることがわかります。

Windows 10 Creators Update 適用前の最新版は 「14.14393」、CSS カスタムプロパティのサポートが行われたのは 「15.15061」 以降になります。
Edge における CSS カスタムプロパティの動作を確認
ということで、早速、簡単なサンプルコードを書いてみて動作を確認してみます。下記にデモページを用意しました。
ソースコード的には下記のようになっています。まずは HTML の方。
<div>
<p>red</p>
<div class="green">
<p>green</p>
<div class="blue">
<p>blue</p>
</div>
<div>
<p>green</p>
</div>
</div>
</div>
続いて CSS は下記のような感じ。
:root {
--text-color: red;
--text-content: "- CSS Variables supported!";
}
.green {
--text-color: green;
}
.blue {
--text-color: blue;
}
div {
color: var(--text-color);
}
div p::after {
content: var(--text-content);
color: var(--text-color);
margin-left: 1em;
}
ソースコード的には超簡単な感じで、CSS カスタムプロパティに対応していれば、各テキストがテキストで示したカラーになるのと、疑似要素で 「- CSS Variables supported!」 という文字列がテキストの後ろに挿入されるはず。
実際、すでにサポート済みの Firefox や Chrome で見ていただくと、そのような表示になると思います。
Edge は content プロパティの値を変数から呼び出せない

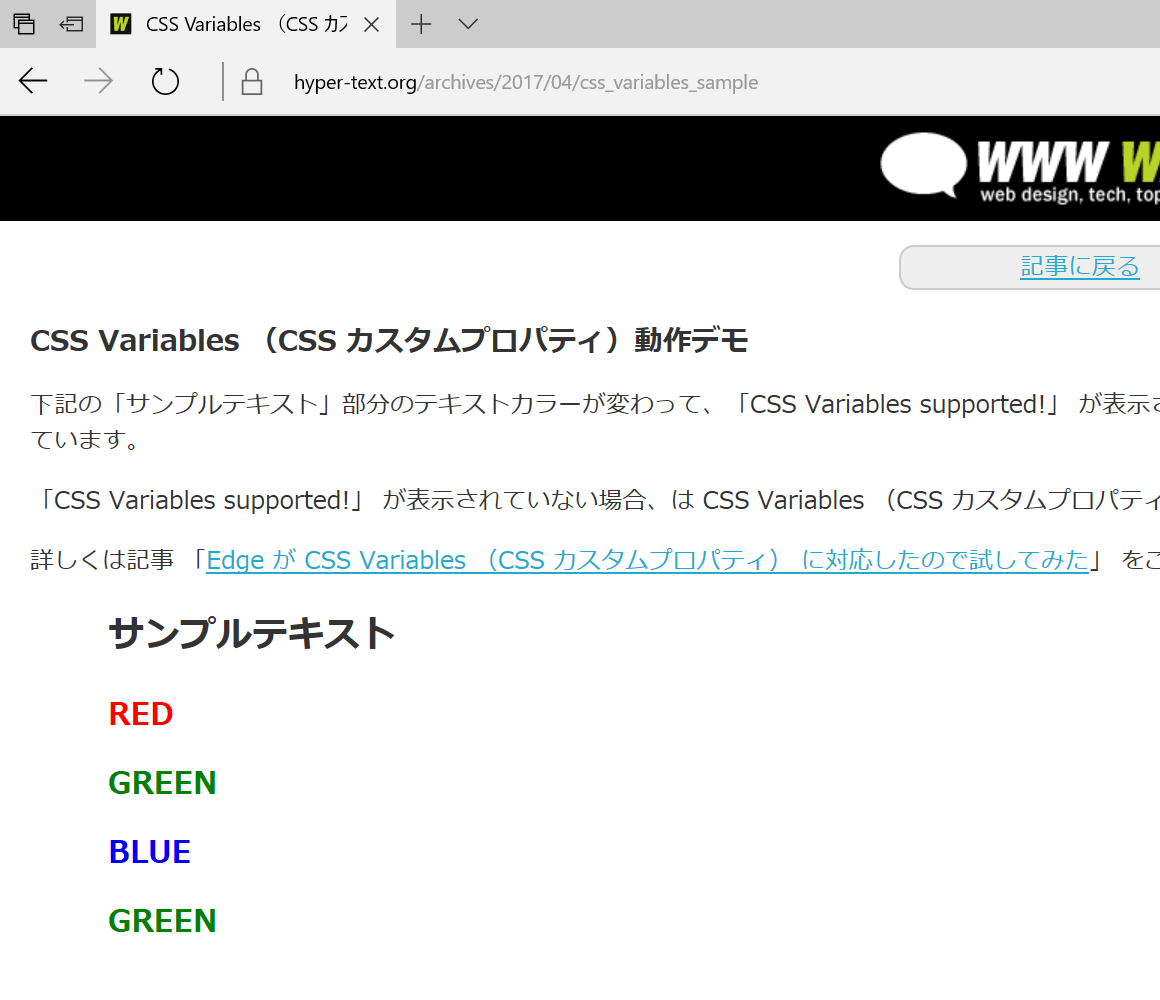
実際に Windows 10 Creators Update 適用後の Edge で前述した動作確認用ページを表示してみた例が上の画像。
テキストカラーは問題なく変更され、CSS カスタムプロパティが動作していることがわかりますが、一方で、content プロパティの値を変数から読み込んでいる、content: var(--text-content); の指定が正しく動作していないようです。
これが不具合なのかは情報を詳しく追っていないのでわかりませんが、ちょっと残念な実装かもしれません。
一方で、Chrome や Firefox が現時点で対応していない、rgb()、rgba()、hsl()、hsla() 内での calc() 関数使用に、Edge は対応していることから、下記のような、記述に対応するなど、Edge ならではの便利な面もあります。
.distant-building__window {
fill: rgb(
calc(111 + (111 * var(--building-r-mod))),
calc(79 + (79 * var(--building-g-mod))),
calc(85 + (85 * var(--building-b-mod)))
);
}
ブラウザによる実装差異がまだあるみたいですので、使用するときに少し注意が必要かもしれません。
CSS カスタムプロパティをサポートしないブラウザへの対応
上記を見ていただければわかるとおり、今回の Edge によるサポートによって、IE11 以外は CSS カスタムプロパティをサポートしたため、基本的にはほとんどの環境で問題なく利用可能になりました。
IE11 については今後アップデートされることはないため、当然ながら CSS カスタムプロパティをサポートすることもありません。このようなブラウザに対しては、@supports 規則を使った指定を活用することで CSS カスタムプロパティをサポートする環境だけを対象に CSS カスタムプロパティを書くことができます。
:root {
--css-variables: true;
}
@supports (--css-variables: true) {
...Style...
}
ということで、Edge のサポートにより、CSS カスタムプロパティを全面的に利用できる環境がある程度整いました。CSS カスタムプロパティをうまく活用することで、CSS の記述がかなり楽になります。
特に、文末の関連エントリーでも書いていますが、CSS カスタムプロパティは、calc() 関数と組み合わせることで真価を発揮します。
もしかすると 「Sass 使ってるので CSS ネイティブな演算やカスタムプロパティ (変数) なんかいらないよ」 という人もいるかもしれませんが、CSS カスタムプロパティは calc() 関数による演算結果などを動的に変数としてセットしていけますので Sass などにはない利点があります。使い方を理解するととても便利だと思いますよ。







