 現在、Firefox Nightly としてリリースされている、Firefox 36 で、
現在、Firefox Nightly としてリリースされている、Firefox 36 で、scroll-behavior プロパティ、およびその値、smooth が実験的ながらサポートされました。
現状では、デフォルトで無効になっているため、about:config から layout.css.scroll-behavior.enabled、および layout.css.scroll-behavior.property-enabled を true にしないと有効にはなりませんが、有効にした上で body 要素などに scroll-behavior: smooth; を指定する事で、ページ内リンクの移動時など、ページのスクロールが瞬時にではなく、スムーズスクロールで動作するようになります。
Smooth scrolling JS API and scroll-behavior CSS property have landed: https://t.co/5qEiRQd8fc - about:config: layout.css.scroll-behavior.*
— Firefox Nightly (@FirefoxNightly) October 28, 2014

about:config から scroll-behavior プロパティを有効に
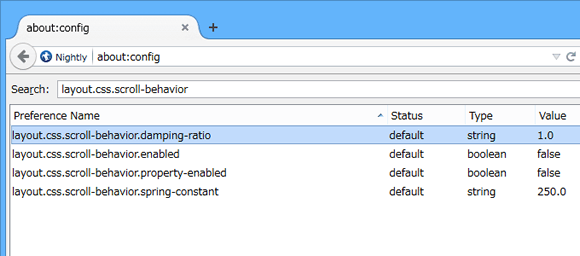
about:config を開いて、検索フォームに layout.css.scroll-behavior と入力すると、layout.css.scroll-behavior.enabled、および layout.css.scroll-behavior.property-enabled が表示されると思います。

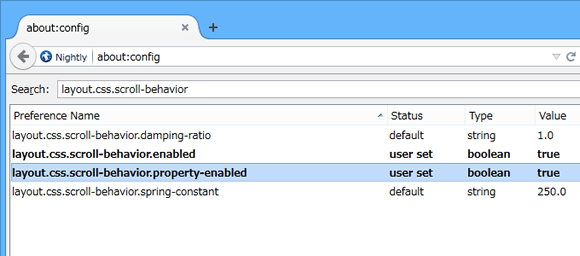
表示されたら、それぞれの値を true に変更します。これで scroll-behavior プロパティが有効になりました。

scroll-behavior プロパティの指定
実際の scroll-behavior プロパティの指定は下記のような感じです。
body {
scroll-behavior: smooth;
}
scroll-behavior プロパティの仕様は下記にあります。
指定できる値は、auto、および smooth。auto が初期値ですが、この場合はスクロールは瞬時に行われます。
下記にデモページを用意しましたので、上記の設定が完了した Firefox Nightly でアクセスして試してみてください。ページ内リンクをクリックすると、通常は瞬時に移動しますが、ページがスムーズスクロールして該当セクションへ移動するはずです。
ページ内のスムーズスクロールは、現状では JavaScript を用いて実装するのが一般的ですが、scroll-behavior: smooth; がサポートされると、スムーズスクロールは CSS に任せる事ができますので、無駄なスクリプトを読み込まなくて済みますね。
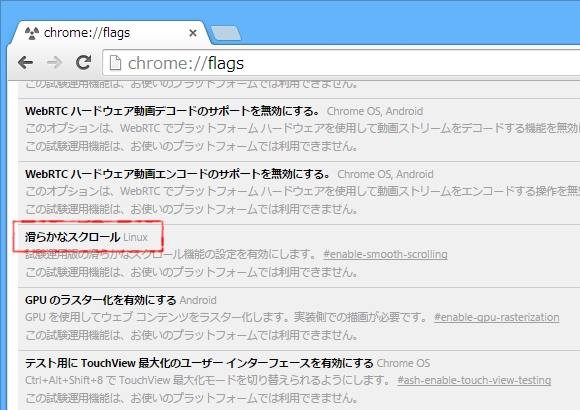
ちなみに、scroll-behavior プロパティは Chrome でも実装されていますが、こちらも現時点ではデフォルトで無効になっています (というか、現時点ではサポートするプラットフォームが Linux のみになっているので Windows などでは有効にできません。)。

参考
CSS scroll-behavior:smooth to be enabled in Firefox (https://t.co/YHwrmn4Gbh). Here's a video demo: https://t.co/RzqR4oWt9f
— Šime Vidas (@simevidas) October 29, 2014






