 Firefox の最新版、Firefox 32 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
Firefox の最新版、Firefox 32 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
Firefox 26 で試験的なサポートが開始されていた、position: sticky; や、同じく試験的なサポートだった mix-blend-mode プロパティが正式にサポートされ、デフォルトで有効になったほか、srcset 属性の試験的サポートなどが行われています。
また、開発ツールにいくつかの機能追加が行われたり、「Public Key Pinning」 への対応といった、セキュリティ面でのアップデートも行われています。

position: sticky; への対応
position: sticky; は CSS の position プロパティに対する新しい値です。
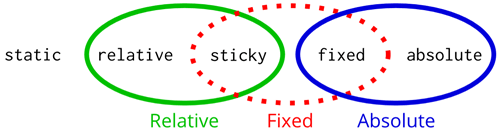
position プロパティの値として sticky を指定することで、その要素を 「相対位置に固定」 することができます。配置は position: relative; のように行われ、position: fixed; のように固定されることになります。

つまり、ページがスクロールされるなどして該当要素が画面外に出ようとしたとき、親要素の表示領域内で指定された位置に固定表示されるということですね。
詳しくは下記の記事で過去に書いていますので参照してみてください。
mix-blend-mode プロパティへの対応

Compositing and Blending Level 1 で定義される、mix-blend-mode プロパティは、要素同士を合成するためのプロパティです。
例えば img 要素で配置された画像と、親要素の背景画像を合成したり、重なり合う要素同士を合成したりといったことが可能です。
こちらも過去に記事を書いていますので参考まで。mix-blend-mode プロパティについては後半の部分で触れています。
srcset 属性 (レスポンシブ・イメージ関連) への対応
所謂、レスポンシブ・イメージ (Responsive images) 関連で、srcset 属性に試験的なサポートながら対応しました。
試験的対応のためデフォルトでは有効になっていません。dom.image.srcset.enabled および dom.image.picture.enabled を true にする必要があります。
srcset 属性関連では過去に下記のような記事を書いています。今回の Firefox に関する実装では、一部動作におかしい点があるようですが、徐々に足並みがそろってきていますので、近いうちには各ブラウザでレスポンシブ・イメージの利用が可能になりそう (もちろん、Polyfill を使用すれば今でも使えますけども)。
- 新しい picture 要素の仕様が公開、レスポンシブ・イメージ最新動向
- Firefox の srcset 属性実装は sizes 属性を省略すると正常に動作しないらしい
- W3C Markup Validation Service が HTML5 picture 要素 や srcset 属性に対応
- srcset 属性に対応した Chrome ベータが公開、レスポンシブイメージ対応が可能に
- WebKit (Nightly Builds) で srcset 属性がサポートされたらしい
開発ツールにスクリーンショット撮影機能などが追加

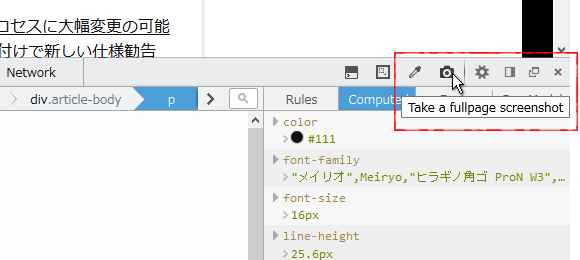
開発ツールに Web ページ全体のスクリーンショットを撮影する機能など、いくつかの新機能が追加されました。
Web Audio Editor、スクラッチパッドにコード補完機能、インスペクタのルールビューでユーザエージェントスタイルを表示する機能などが追加され、それに伴って開発ツールバーのレイアウトも一部変更されています。
スクリーンショット撮影機能について詳しくは、下記に書いていますので参考まで。
「Public Key Pinning」 への対応
Publick Key Pinning は簡単に言えば、本物の証明書に関する情報をブラウザ側にあらかじめ持っておいて、接続先のサーバから送信されてくる証明書の情報と比較することで、接続先サーバで不正な証明書が利用されていた場合 (つまりブラウザ側で持っている情報とサーバ側の情報に食い違いがある場合) はそれを検知しようという機能です。
Publick Key Pinning には証明書の情報をブラウザのソースコードにハードコーディングしておく方法と、HTTP 経由でダイナミックにピン留め情報を取得する 「HTTP Public Key Pinning (HPKP)」 がありますが、今回 Firefox 32 が対応したのは前者の方。後者に関しては今後実装を進めていくとのこと。
詳しくは下記にまとまっています。
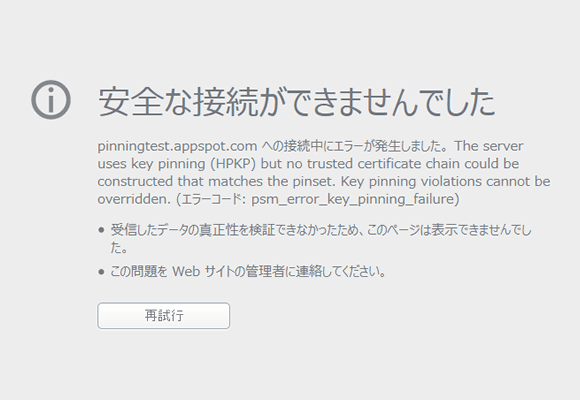
なお、下記のテストページで Publick Key Pinning に対応しているブラウザの場合は動作テストが行えます。
Publick Key Pinning に対応した Firefox 32 でアクセスすると、下記のような警告が表示されます。

その他、セキュリティアップデート
緊急 3項目を含む、計 6 項目にわたるセキュリティアップデートが行われています。Firefox 32 で行われたセキュリティアップデートについて詳しくは下記のページを参照してください。







