AMP stories が v0.1 から v1.0 へとアップデートされ、2019年 3月 19日をもって、v0.1 は廃止される予定です。これに伴い、下記で紹介しているサンプルは少し古くなっていますので、補足記事を別途書いています。詳しくは 「Re: AMP stories が発表されたので早速簡単なストーリーを作ってみた件 (v1.0 対応版)」 をご覧ください。

ドキュメントを軽く読んでみて、簡易なものであれば比較的短時間で作れそうな感じでしたので、早速ですが勉強ついでに自分のポートフォリオを簡単に作ってみたので紹介してみようと思います。
AMP stories (ストーリー) とは
「AMP stories」 は、タップ操作によって軽快に閲覧可能なフルスクリーンのビジュアルコンテンツを提供する新たな拡張コンポーネントです。
ペラペラとカードをめくっていくようにコンテンツを閲覧することができるため、写真や映像コンテンツに閲覧者を没入させることができるかもしれません。
ということで作ってみた
まず、ドキュメント類ですが、下記にまとまっています。リファレンスには使用できる要素やそれぞれの役割などが記載されていますので、ひととおり目を通してみるとよいと思います。
また、チュートリアルは簡単な AMP stories の作り方を順を追って説明してくれていますので、とてもわかりやすく便利です。ベストプラクティスには動画を使用する場合の推奨サイズなどが掲載されていますので、こちらも参考までに読んでおくとよいでしょう。
- AMP stories - Reference
- Tutorial: Create a visual AMP story
- Best practices for creating an AMP story
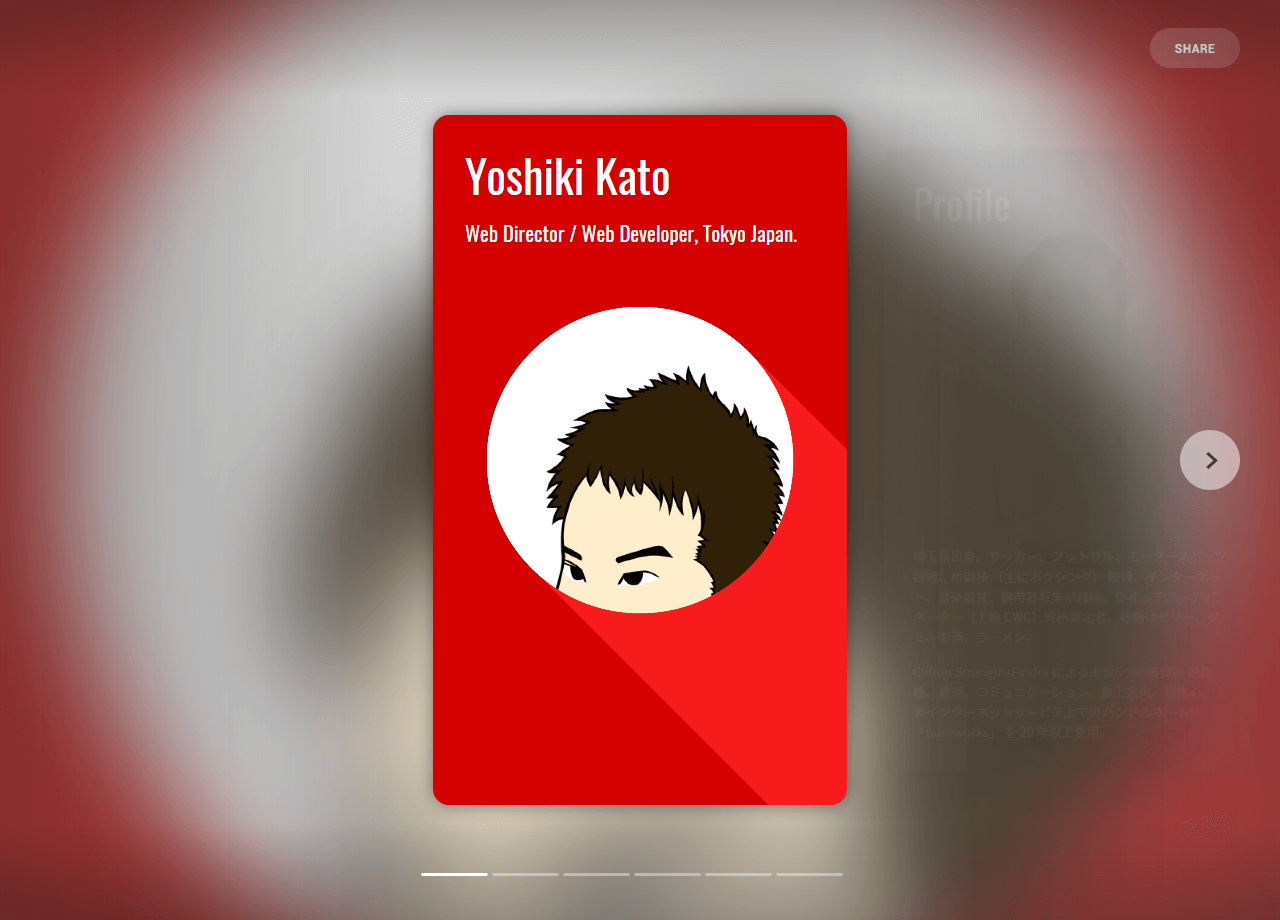
で、実際に作ってみたページは下記。PC 版ブラウザで表示すると下記のような感じになります。実際にはスマートフォンでの閲覧を前提としたコンテンツですから、スマートフォンでアクセスする方がよいとは思います。

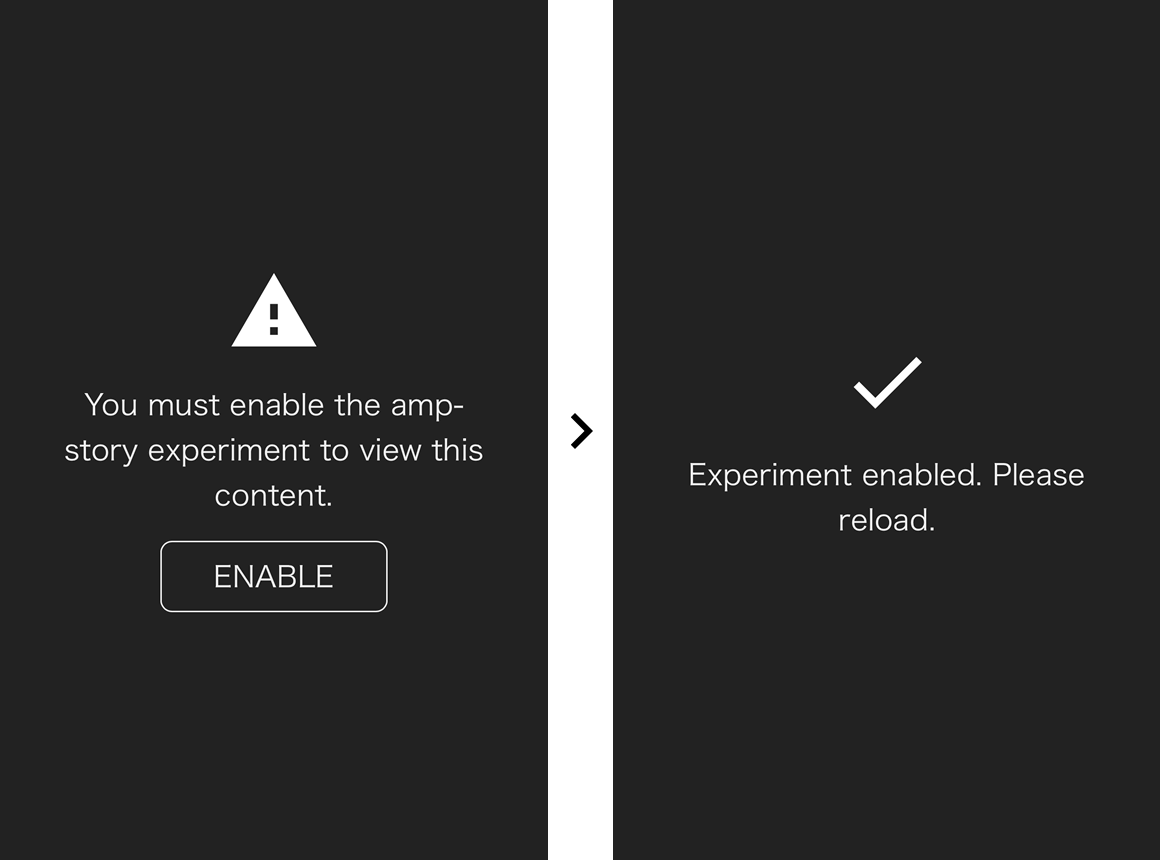
AMP stories を初めて開いた時、下記のような表示になる場合があります。「Enable」 をタップして有効にした上で、ページを再読込すると正しく表示されると思います。

ソースコードは実際のページを見ていただくのが早いと思いますが、簡単に解説すると、基本は下記の通りです。
まず、基本的な AMP HTML のルールについては省くとして、head 要素内で、AMP stories 用の JavaScript を読み込みます。
<script async custom-element="amp-story" src="https://cdn.ampproject.org/v0/amp-story-0.1.js"></script>
AMP stories のマークアップに関する、ごく基本的なルールは下記のような感じになります。
<!-- amp-story 要素で全体をマークアップする(Story) -->
<amp-story standalone>
<!-- 各ページは amp-story-page 要素でマークアップ(Page) -->
<amp-story-page id="cover">
<!-- ページ内のコンテンツは amp-story-grid-layer に内包される(Layer) -->
<amp-story-grid-layer template="fill">
<!-- template="fill" 内の最初の要素はページ全体を覆うように表示される(背景みたいな感じ) -->
<amp-img src="assets/cover.png" width="1080" height="1920" layout="responsive"></amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template="vertical">
<!-- template="" に指定する属性値によってレイアウトが選択可能 -->
<h1>Yoshiki Kato</h1>
<p>Web Director / Web Developer, Tokyo Japan.</p>
</amp-story-grid-layer>
</amp-story-page>
</amp-story>
必要なページ数分、amp-story-page 要素を書いていけば、あとは JavaScript が勝手にやってくれます。
amp-story-grid-layer 要素は、template 属性 (必須属性) に指定する値によってレイアウトが選択可能になっていますが、その辺について詳しくは下記で解説されています。
amp-story-grid-layer 要素内には、通常の HTML が記述できますが、amp-story-grid-layer 要素の子要素となれる要素には制限がありますので注意してください。その辺は下記で解説されています。
犯しやすいミスとしては、恐らく a 要素を記述したくなっちゃうんじゃないかなと思いますが、amp-story-grid-layer 要素の子要素として a 要素は使用できません。AMP stories はタップ操作でページをめくっていくコンテンツですので、ページ内にリンクなど、タップ可能な要素は置けない仕様になっています。
その他、今回は使用していませんが、動画や音声ファイルも使えますし、簡単なアニメーションは animate-in 属性を付与するだけで簡単に使えたりもしますので、よりインタラクティブなコンテンツを提供することもできます。
最後ですが、AMP HTML を書いたら、ページを公開する前に必ずバリデータを通すようにしましょう。もしエラーが出る場合はリファレンスなどを読み返して、エラー箇所を修正します。エラーがでなければ完成ですね。
ちなみに、「AMP stories」 ページの最後に、Wired や、CNN などのメディアが公開している AMP stories が掲載されていますので、その辺も閲覧してみると参考になるんじゃないでしょうか。
まとめ
今回は簡単にポートフォリオページを AMP stories にしてみたので、写真とテキストのみで構成される、恐らく最も単純な感じの AMP stories になっていると思いますが、このくらいのものでしたら数時間あれば作れてしまうと思います。
動画やアニメーションなどを組み合わせるとより AMP stories の本領が発揮される感じになると思いますので、興味ある方は試してみるのもいいかもしれません。
一方で、長文のテキストを掲載するには向いていないです。ベストプラクティスにも、テキストは簡単な一文くらいにしときましょうという風に書かれていますので、基本的には画像や映像などをメインに、テキストはその解説程度と考えるといい感じの AMP stories になると思います。その点では今回私が作ったものはテキストが多すぎですね。
あとは、先にも書きましたが、AMP stories はスマートフォンで閲覧する前提のコンテンツのため、写真にしても動画にしても、縦長サイズのものを用意する必要があります。
初めて作る場合、この辺の素材集めが結構面倒な感じはしますが、逆に言えばスマートフォンを縦持ちして撮影した動画 (所謂、縦型動画ですね) があれば簡単に作れるという考え方もできますし、旅先で動画を撮って、それを AMP stories にして公開するみたいな使い方も面白いかもしれませんね。
関連エントリー
- AMP HTML でアコーディオンやカルーセル表示などを実装する拡張コンポーネントを使ってみる
- amp-analytics コンポーネントを使用した AMP HTML への Google Analytics 導入方法
- AMP (Accelerated Mobile Pages) バリデータの Web 版が公開される
- AMP (Accelerated Mobile Pages) HTML を出力するようにしてみたけど面倒くさかった話
- 閲覧中の URL を AMP (Accelerated Mobile Pages) バリデータに投げるブックマークレット
- Google Search Console に AMP の項目が追加される









